【測試事件】新版 GA4 如何利用 Debug View 測試尚未發布的事件!
當你新增新的網站追蹤代碼到網站時,一定會需要測試是否有安裝正確,假如你沒有適當的工具,就只能直接發布到正式環境進行測試,並且在實際觸發一次之後,到 GA 後台看資料的正確性,但是在新版 GA4 你不用這麼做囉!

注意:通用型 GA 即將在 2023 年 6 月 30 日的時候關閉資料收集服務,並且預計在年底關閉整個後台,屆時將無法再使用,還沒轉移的小夥伴,趕緊轉移到 GA4 吧!(完整資訊還是以官方公布為主,想獲得最新消息,請洽圖靈數位)
文章目錄
一、認識 Debug View
1. 使用原理
2. 介面介紹
二、使用 Debug View
1. 下載外掛元件
2. 啟用外掛元件
3. 確認要測試的事件
4. 在 Debug Mode 裝置測試事件觸發
5. 在 Debug View 檢查事件是否觸發
一、認識 Debugger View
1. 使用原理
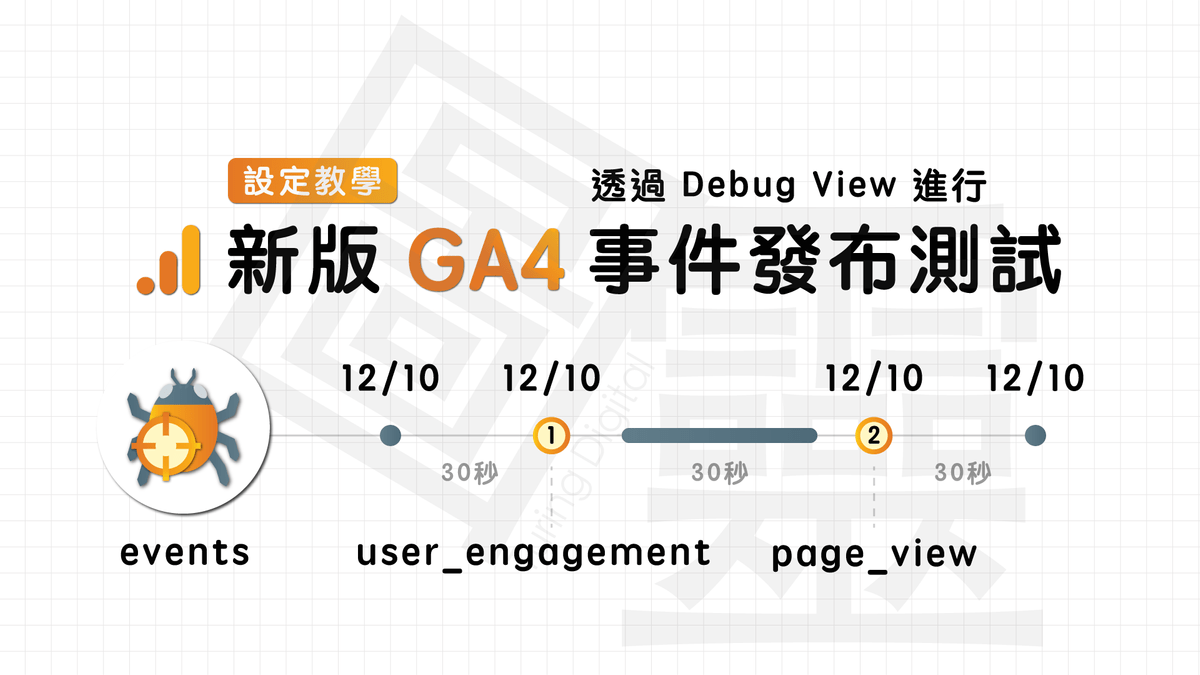
Debug View 是新版 GA4 後台的一個即時報表,專門顯示有開啟「 Debug Mode 」的裝置上所發生的行為,包含「事件」「參數」「使用者屬性」等數據。如同筆者在上一篇文章所提到的,一個事件可以包含多個參數,例如:一位使用者進入了網站的首頁,送出了一個「Page_View(網頁瀏覽)」的事件,但這個事件可能包含了多個事件參數,而 Debug View 會把這個事件完全拆解開來顯示在即時報表上面。
2. 介面介紹

*偵錯裝置:所有已開啟 Debug Mode 的裝置都會顯示在這裡,透過下拉式選單可以選擇要查看的裝置,但經過筆者測試假如兩台裝置皆為 Apple,目前無法有效識別。
*事件次數:以分鐘為單位,會顯示每分鐘收到的事件總數,點擊其中一個節點右邊的觸發內容視窗就會跳轉到對應的時間點發生了什麼事情。
*觸發內容:以秒鐘為單位,顯示當前裝置產生的所有觸發成功的事件,單獨點擊事件可以查看該事件使用的參數與使用者屬性。
*熱門事件:顯示該裝置在 30 分鐘內收集到的事件與事件總數。
*使用者屬性:顯示當前裝置產生的使用者屬性。
二、使用 Debug View
【 Step 1 】安裝外掛元件
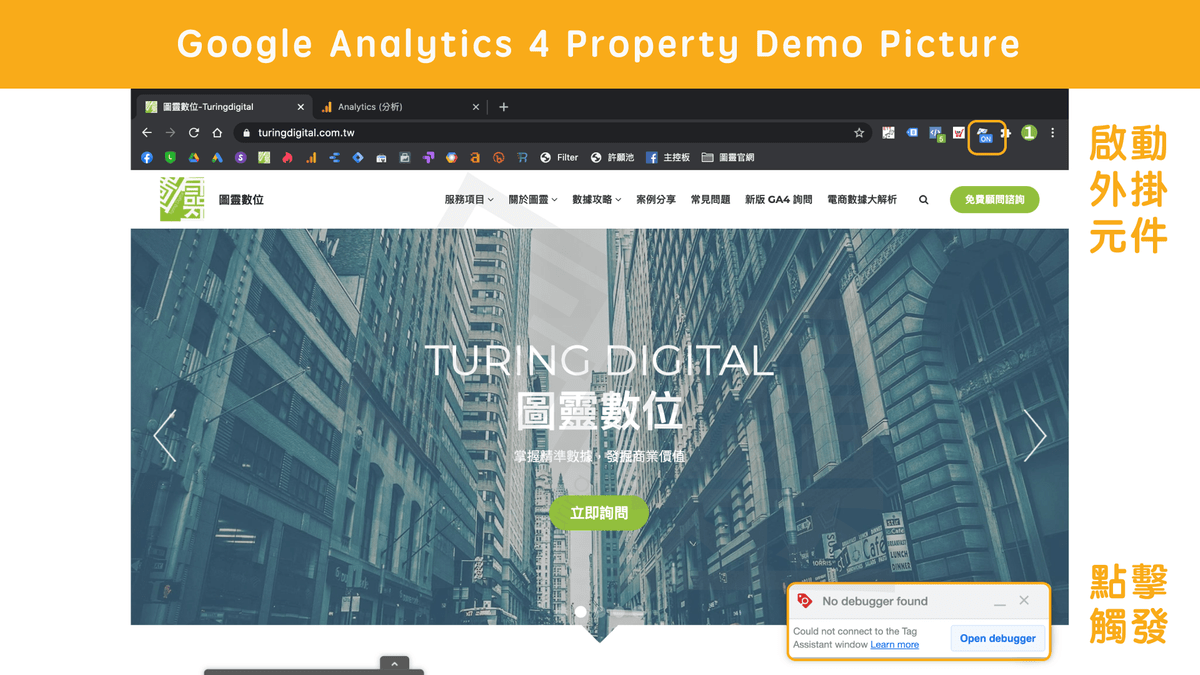
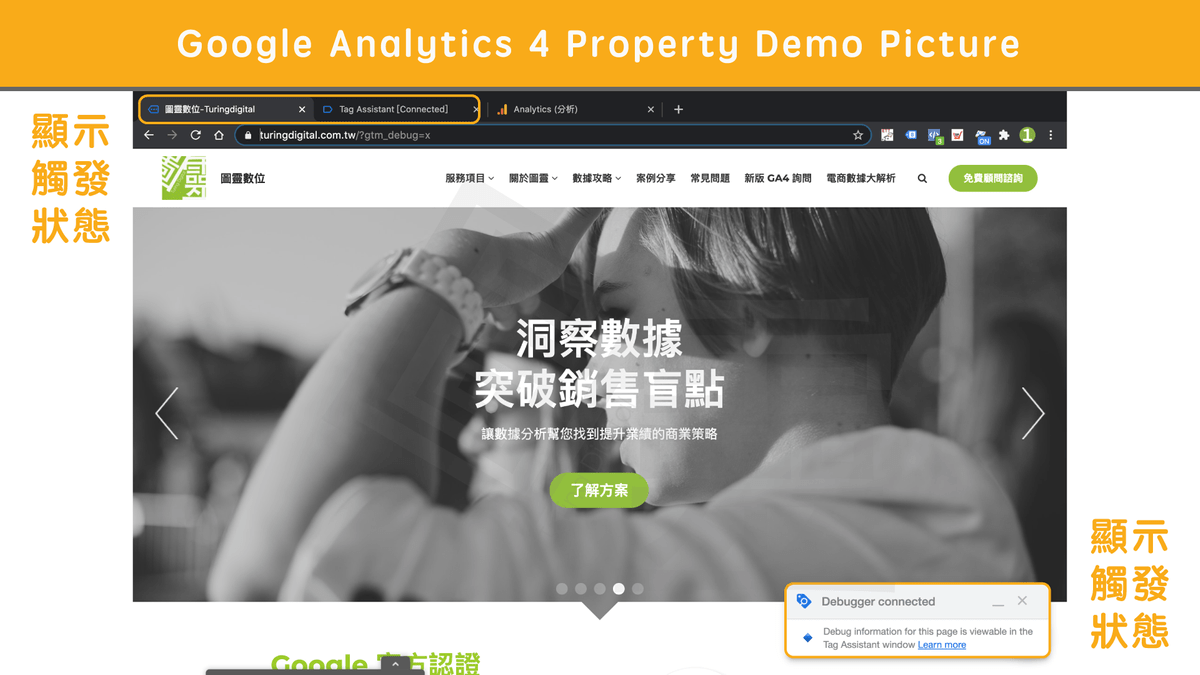
【 Step 2 】啟用外掛元件


【 Step 3 】確認要測試的事件

在這裡我設定了一個事件是「使用者瀏覽指定頁面」會觸發一個事件生成。
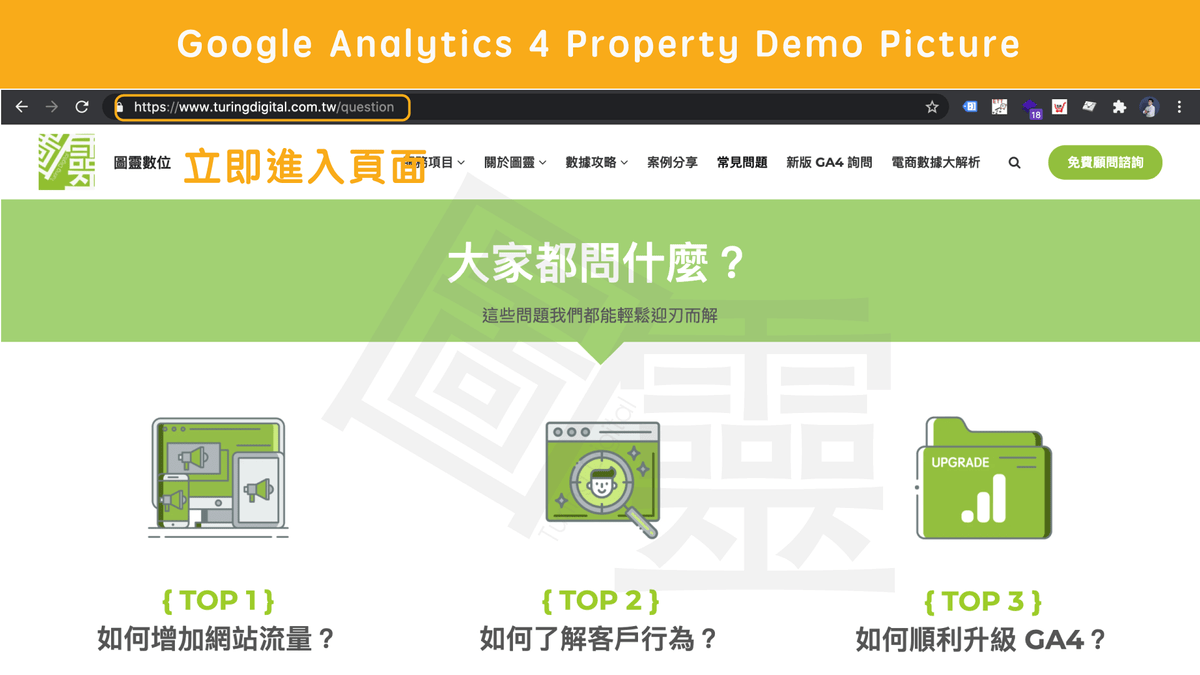
【 Step 4 】在 Debug Mode 裝置測試事件觸發

在 Debug Mode 的裝置上進入要觸發事件的頁面。
【 Step5 】在 Debug View 檢查事件是否觸發

文章總結
圖靈數位最近推出了一款 GA4 的免費檢測工具喔,一共有 20 個檢測項目,可以幫助你快速檢測 GA4 的數據現況,找出優化的空間,快來試用看看吧!
延伸閱讀
【 GA4 導入與轉移 】
【 Google Analytics 】
【 Google Analytics 4 Property 】
【 Google Tag Manger 】
【 Google Looker Studio 】
【 實際應用 】


