【使用者屬性】新版 GA4 自訂使用者屬性與 User-ID 教學,輕鬆掌握每位使用者的特徵!
新版 GA4 有一項功能名為『 使用者屬性 』,可以讓你輕鬆掌握每位使用者的特徵,例如:年齡、性別、語言和國家 / 地區 ... 等等,本篇文章會帶你認識網站的使用者屬性以及如何設定網站的 User-ID。

注意:通用型 GA 即將在 2023 年 6 月 30 日的時候關閉資料收集服務,並且預計在年底關閉整個後台,屆時將無法再使用,還沒轉移的小夥伴,趕緊轉移到 GA4 吧!(完整資訊還是以官方公布為主,想獲得最新消息,請洽圖靈數位)
文章目錄
一、自訂使用者屬性
1. 認識使用者屬性
2. 自訂使用者屬性
3. 建立使用者屬性
4. 登錄使用者屬性
二、建立 User-ID
1. 認識 User-ID
2. 為何需要使用 User-ID
3. 使用 gtag.js 建立
4. 使用 GTM 建立
5. 登錄 User-ID
三、應用 User-ID
1. 在預設報表查看
2. 在分析中心查看
一、認識使用者屬性
1. 認識使用者屬性

請注意:
iOS 應用程式必須收集廣告識別碼,系統才能自動取得「年齡」、「性別」和「興趣」維度。
2. 自訂使用者屬性
假如預設的使用者屬性無法滿足你的需求,你也可以自訂使用者屬性,自己幫使用者貼上標籤,像是遊戲業會替玩家建立『 消費玩家 』和『 不消費玩家 』兩種使用者屬性,比較兩者玩遊戲的習慣有何不同。
請注意:
每個 Google Analytics (分析) 4 資源最多可包含 25 個不重複命名 (區分大小寫) 的使用者屬性。
請注意:
設定使用者屬性時,請勿加入個人識別資訊,例如:姓名、身分證字號或電子郵件地址,就算是使用雜湊格式也不行。
3. 建立使用者屬性
設定使用者屬性的方法是在你的網站或應用程式中呼叫程式代碼
・網站:gtag('set')
・Android 應用程式:setUserProperty (Android)
・Objective C / iOS 應用程式:setUserPropertyString
這邊提供一段網頁版本的範例代碼供參考:
gtag('set', 'user_properties', {
favorite_food: 'Apple',
favorite_cartoon: '天竺鼠車車',
favorite_color: 'black'
});
在這裡我幫一位使用者貼上了三個標籤 #Apple、#天竺鼠車車、#Black,你可以用這樣的方式去標籤化所有進到網站的使用者。
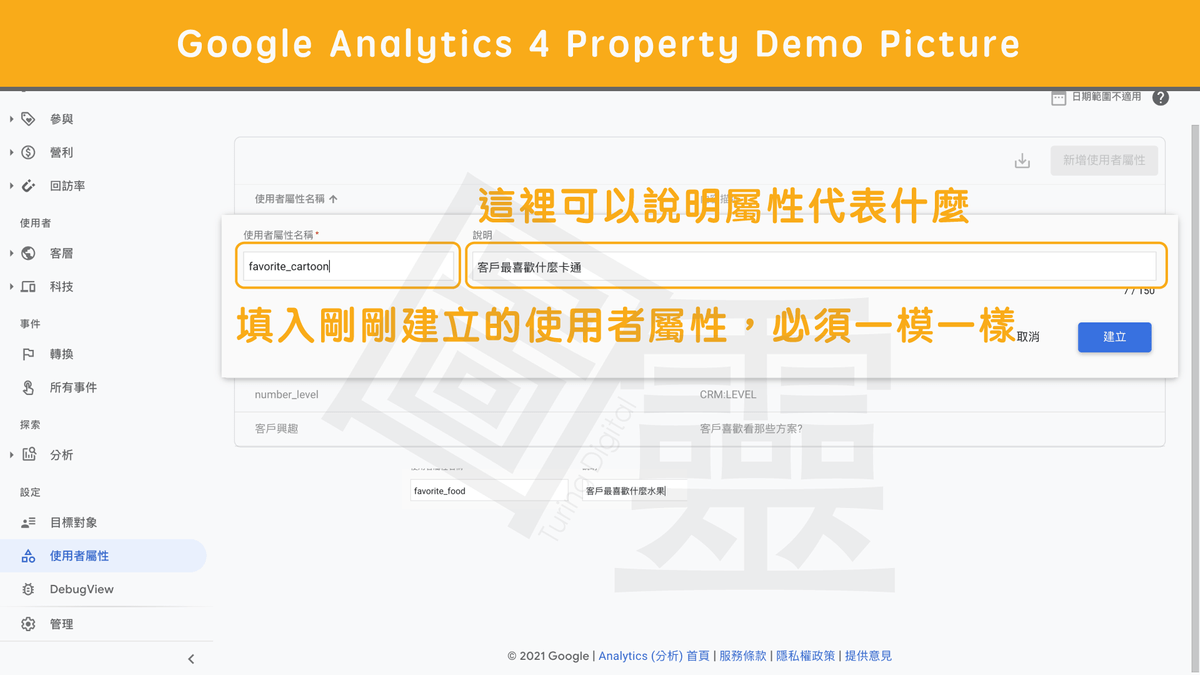
4. 登錄使用者屬性
在網站埋設好代碼之後,接著我們要把剛剛自訂的使用者屬性登錄到 GA4 的後台。
【 新增使用者屬性 】

新增使用者屬性。
【 定義使用者屬性 】

・使用者屬性名稱:自行設定想要幫此用者貼上的標籤。
・說明:簡易說明一下這個標籤的價值。

請注意:
預設報表不會有自訂的使用者屬性,必須要先登錄完成才會顯示在報表中。
二、建立 User-ID
1. 認識 User-ID
User-ID 就像是給進來網站的訪客一個識別證一樣,不管他們今天是用什麼裝置、瀏覽器進入都可以馬上辨識出來,知道他們在網站上做過了什麼事情?買過什麼東西?停留了多久?讓我們好好有機會優化網站與提升用戶體驗。
2. 為何需要使用 User-ID
在這個跨裝置的時代,一位使用者利用手機上網看產品資訊,在平板電腦上被廣告打到,最後在筆電上進行購買的劇情常常上演,假如你沒有給這一位使用者一個 User-ID,從數據的層面來看你會誤判有「一位使用者看產品資訊」、「有一位使用者被廣告打到」、「有一位使用者完成下單」,但事實上從頭到尾都是「同一位使用者」,User-ID 就是為了盡量避免這樣的誤差發生。
接下來我們就要帶各位實作建立 User-ID,你可以透過兩種方法進行,一種是利用 gtag.js 完成,一種是利用 GTM 完成。
請注意:
不管是哪一種方式都必須事先確認網站的 Data Layer 有符合 GA4 格式的使用者資料可以回傳給 GA4 的後台。
3. 使用 gtag.js 建立
這邊提供一段網頁版的範例代碼供各位參考:
gtag('config', 'MEASUREMENT_ID', { 'user_id': 'USER_ID'});
4. 使用 GTM 建立
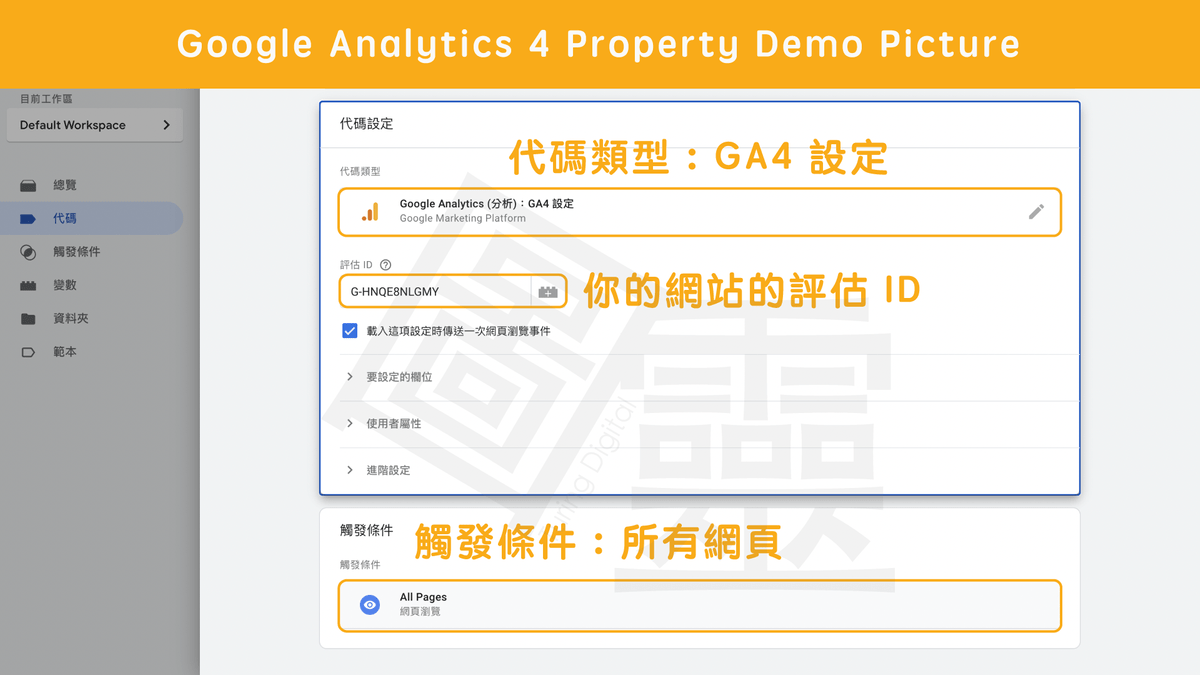
【 串接 GA4 與 GTM 】

・資料夾名稱:可以辨識即可。
・代碼類型:GA4 設定。
・評估 ID:你的網站的評估 ID。
・觸發條件:All Pages。
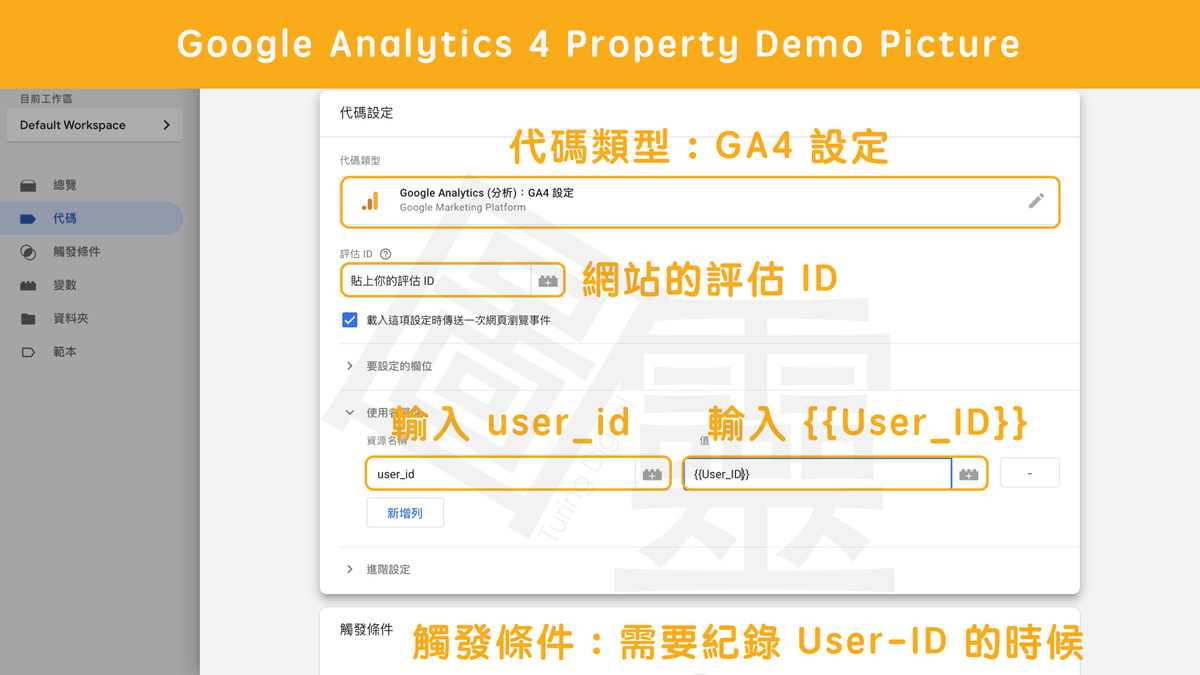
【 傳送 User-ID 到 GA4 後台 】

・資料夾名稱:可以辨識即可。
・代碼類型:GA4 設定。
・評估 ID:你的網站的評估 ID。
・使用者屬性 - 資源名稱:user_id。
・使用者屬性 - 值:{{User_ID}}。
・觸發條件:需要紀錄 User-ID 的時候。
5. 登錄 User-ID
【 設定預設報表識別資訊 】

這個設定可以讓 GA4 使用 User-ID 去歸因使用者的行為。
【 登錄 User-ID 】

設定完畢按下儲存之後,就可以在 GA4 的預設報表與分析中心,直接把 user_id 當作維度使用。
三、應用 User-ID
1. 在預設報表查看
你可以在所有的預設報表當中,查看使用者數據。

・點擊新增比較項目。
・維度:從下拉選單選擇自訂裡面的 user_id。
・維度值:從下拉選單選擇指定的內容。
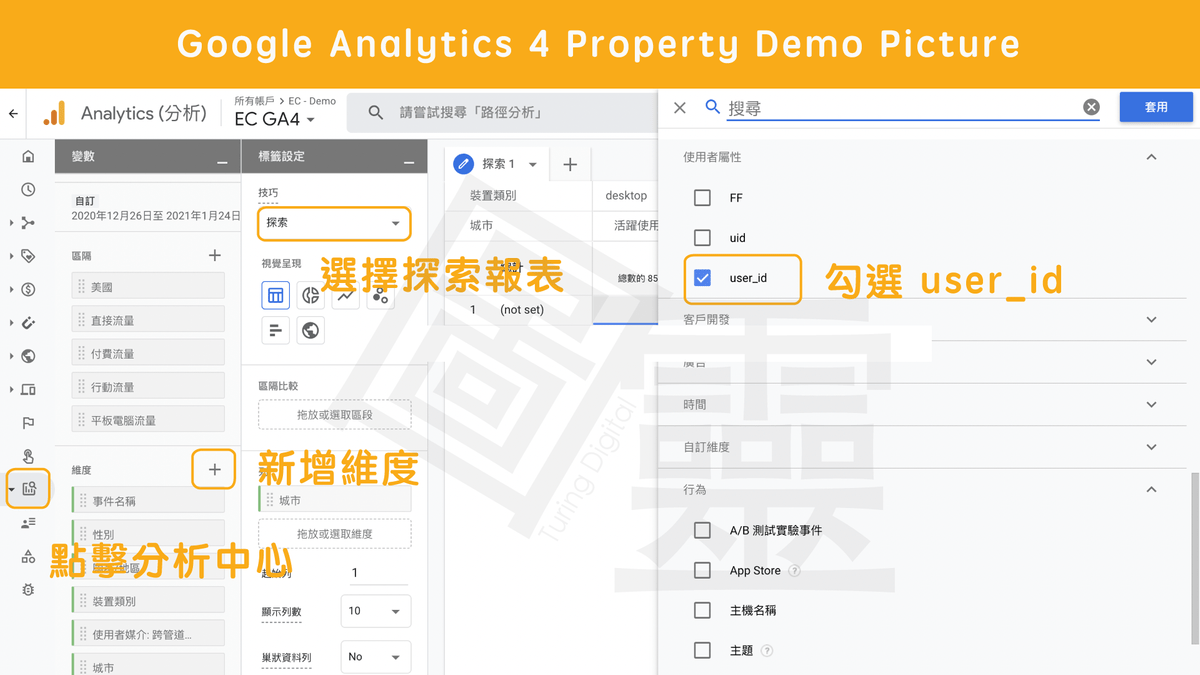
2. 在分析中心查看
你也可以在分析中心的自訂報表裡面,查看使用者數據。

・點擊分析中心,新增一個探索報表。
・點擊+:選擇使用者屬性,勾選 user_id。

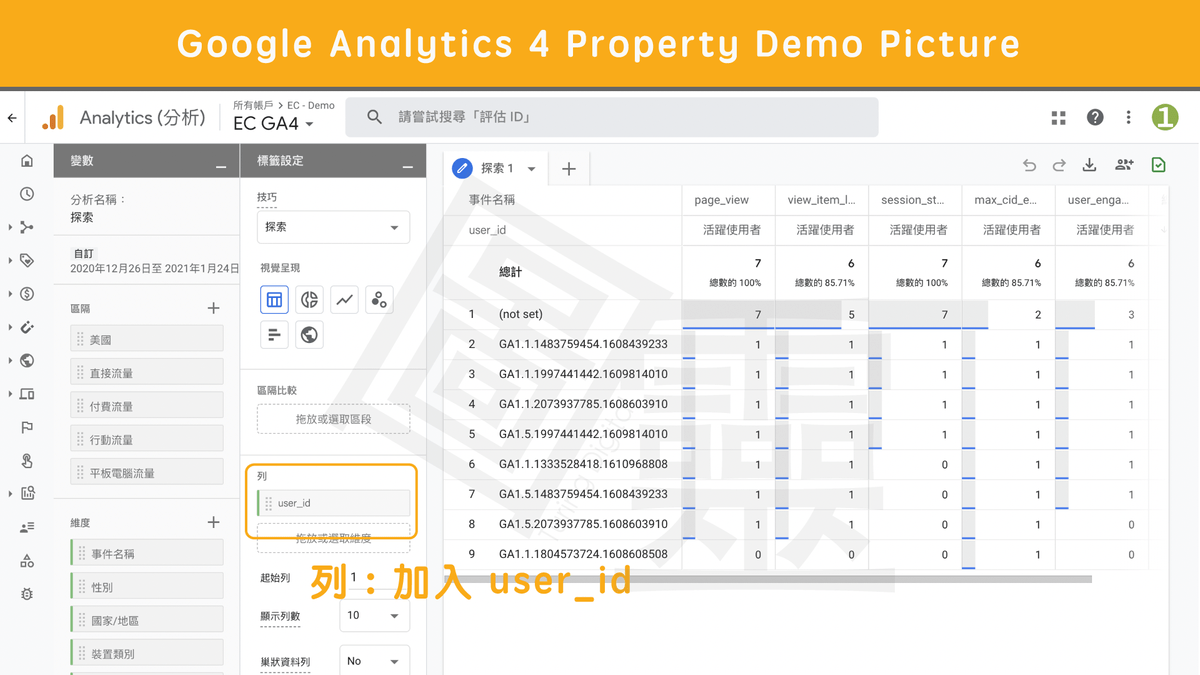
・選擇 user_id 當作列,在欄位選擇想要對比的資料。
文章總結
圖靈數位最近推出了一款 GA4 的免費檢測工具喔,一共有 20 個檢測項目,可以幫助你快速檢測 GA4 的數據現況,找出優化的空間,快來試用看看吧!
延伸閱讀
【 GA4 導入與轉移 】
【 網頁優化工具 】Google 宣布與知名工具成為合作夥伴,帶您快速了解 AB Tasty!
【 Google Analytics 】
【 Google Analytics 4 Property 】
【 Google Tag Manger 】
【 Google Looker Studio 】
【 實際應用 】

