【實作教學】新版 GA4 電子商務事件,新舊差異與 Purchase 轉換!
新版 GA4 的電子商務事件跟通用型 GA 有著不少的差異性,本篇文章會帶你一次搞清楚新版與舊版在「事件名稱」與「參數名稱」差異;還有新版 GA4 的參數支援了哪些事件;最後會利用 Google Tag Manager 實作教學,帶你實際完成一次 GA4 電子商務購買事件的佈署流程。

注意:通用型 GA 即將在 2023 年 6 月 30 日的時候關閉資料收集服務,並且預計在年底關閉整個後台,屆時將無法再使用,還沒轉移的小夥伴,趕緊轉移到 GA4 吧!(完整資訊還是以官方公布為主,想獲得最新消息,請洽圖靈數位)
文章目錄
一、新舊版 GA 電子商務事件差異
1. 事件名稱上的差異
2. 參數名稱上的差異
3. 新版 GA4 電子商務參數支援事件說明
二、新版 GA4 電子商務事件實作教學
1. 啟動網站的 Debuge Mode
2. 確認網站的 Data Layer 資訊
3. 串接 GA4 跟 GTM
4. 在 GTM 設定電子商務事件轉換的觸發條件
5. 在 GTM 設定電子商務事件轉換的代碼&變數
6. 利用 GA4 的 Debug View 預覽埋設是否正確
一、新舊版 GA 電子商務差異
這篇文章將帶給讀者三個簡單的概念:
1. 事件名稱上的差異
【 電子商務報表的資源如何出現的 】
想要使用新版 GA4 的電子商務報表,需要從網站將資料回傳到後台,並且是回傳系統可以辨識的資料格式,系統才能呈現在電子商務報表上面,這邊就列出了新版與舊版 GA 在電子商務事件行為名稱上的差異供讀者參考。

請注意:
並不是所有的結帳行為資訊都需要紀錄,例如「add_shipping_info」以及「add_payment_info」這兩個行為對於金融性商品就不是必要資訊,記得針對實際的消費者購物流程去調整。
2. 參數名稱上的差異
【 GA 是怎麼知道我到底賣了什麼商品 】
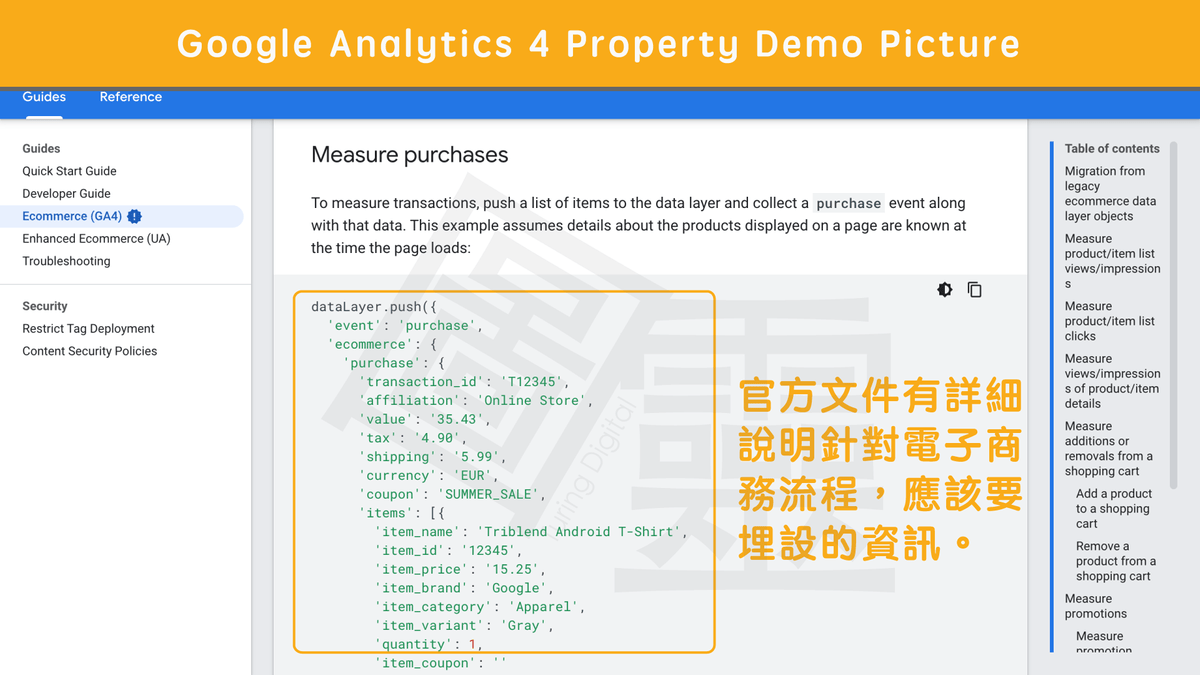
想要詳細追蹤商品在網站或是應用程式銷售的狀況,你需要在購買行為發生的時候同時把商品的銷售資訊一起回傳到 GA4 的後台上。
例如:你的網站販售了一個杯子。你必須要提供「產品的 ID」、「產品售價」、「產品說明」、「產品銷售數字」... 等資訊給 GA,電子商務報表才能夠呈現出銷售狀況,你也能夠進一步去評估銷售的表現。
這邊也列出了新版與舊版 GA 在電子商務事件參數名稱上的差異供讀者參考。

你會發現新版 GA4 做了不少名稱上的調整,將商品或服務的代號統一調整成「item」,並且在後面加上「 _ 」去代表不同的資訊,同時也針對廣告的新增了一些之前沒有的參數,例如「promotion_id」(促銷訊息 ID)。
3. 新版 GA4 電子商務支援事件說明
【 一個事件參數可以支援多種事件 】
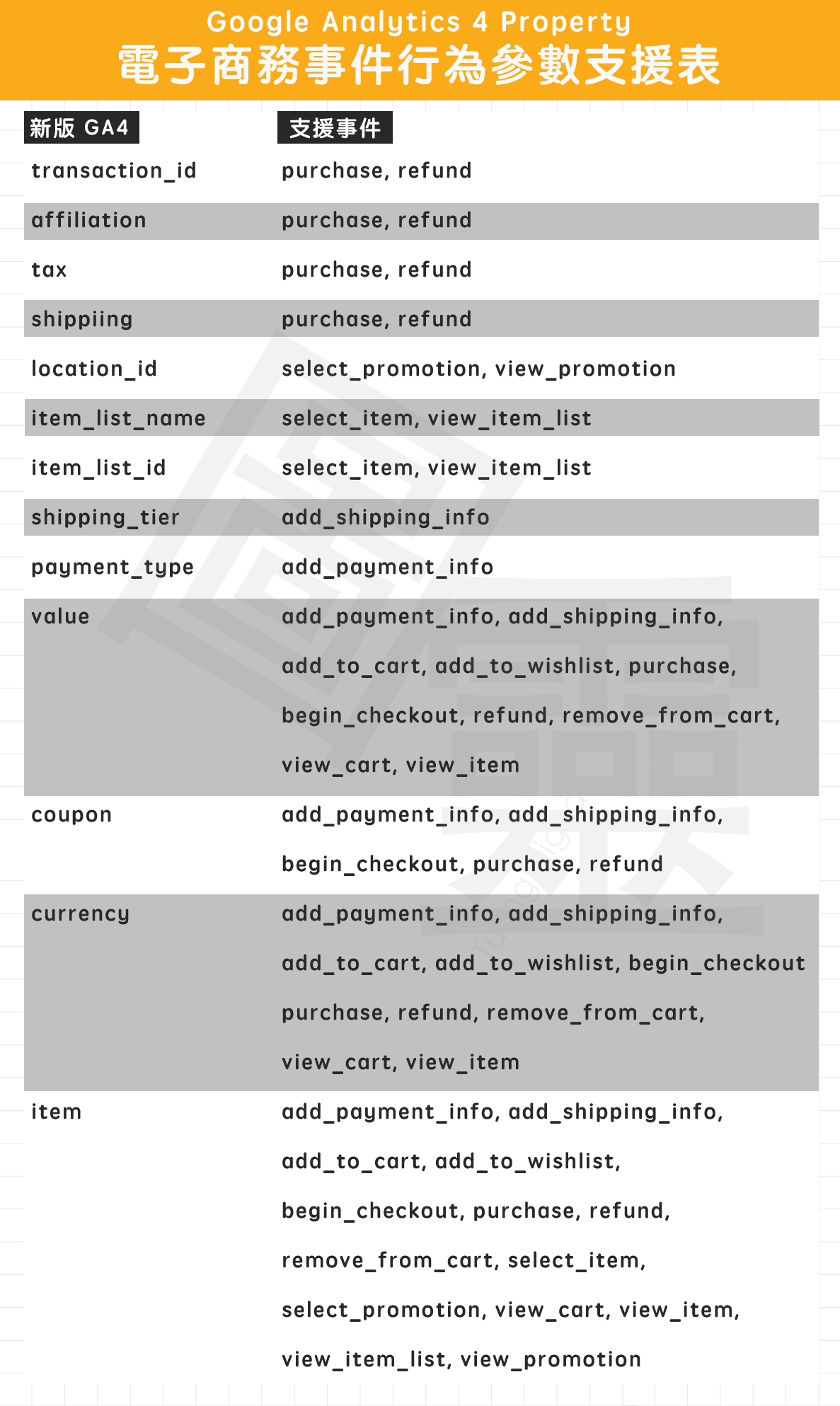
我們都知道事件是由名稱與參數組成,因此一個參數可能會同時支援多個事件,例如「tax(稅)」就會跟「購買事件」、「退貨事件」這兩種事件有關,因此官方也提供了電子商務的事件參數支援了哪些事件。

請注意:
假如你想要追蹤的參數跟事件都不在官方文件上面也不用擔心,你可以自行設定事件以及維度、指標,只是因為名稱跟參數都是自己設定,所以未來可能會不適用某些報表功能。
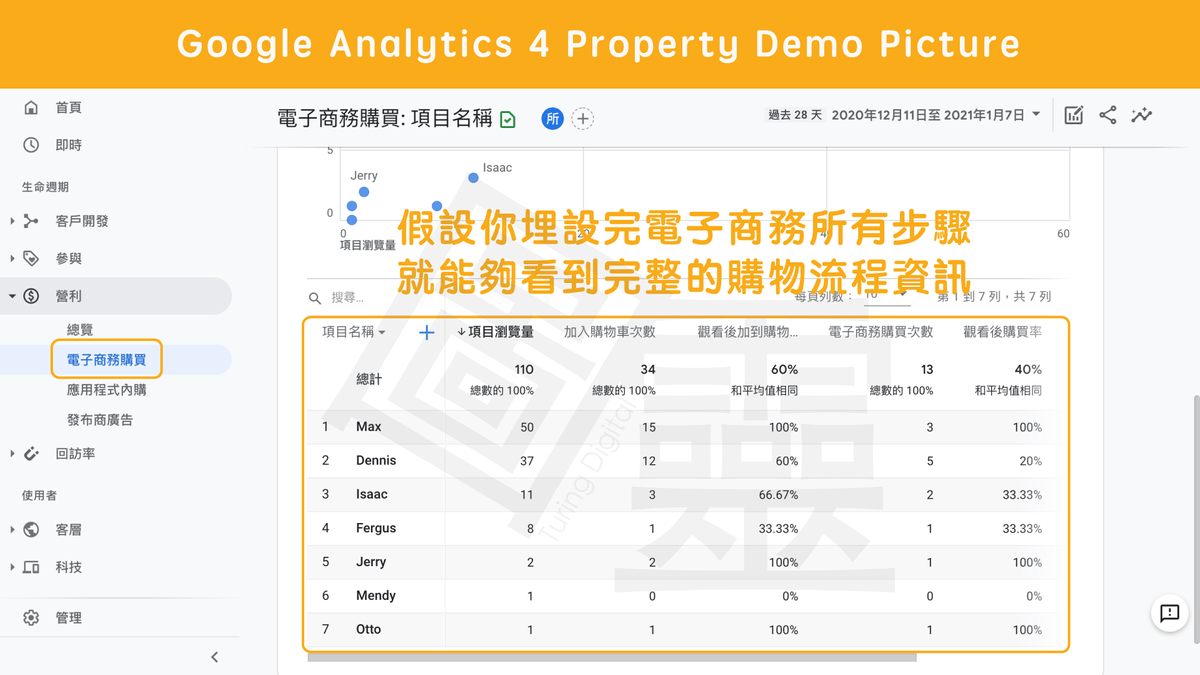
二、新版 GA4 電子商務事件實作教學
最後我們將透過 GTM 實際帶大家實作一次電子商務事件的追蹤,以購買事件為例。
請注意:
請確認網站已經導入了電子商務的 Data Layer 的資訊,假如網站原本就有通用型 GA 加強型電子商務的 Data Layer 資訊,可以沿用,不知道的建議先跟工程師或是網站建置商確認,需要埋設的資訊可以參考 Google Tag Manager 提供的開發者文件。
【 Step 1 】啟動網站的 Debug Mode
進入 { Tag Assistant },點擊新增網域,輸入網站網址。

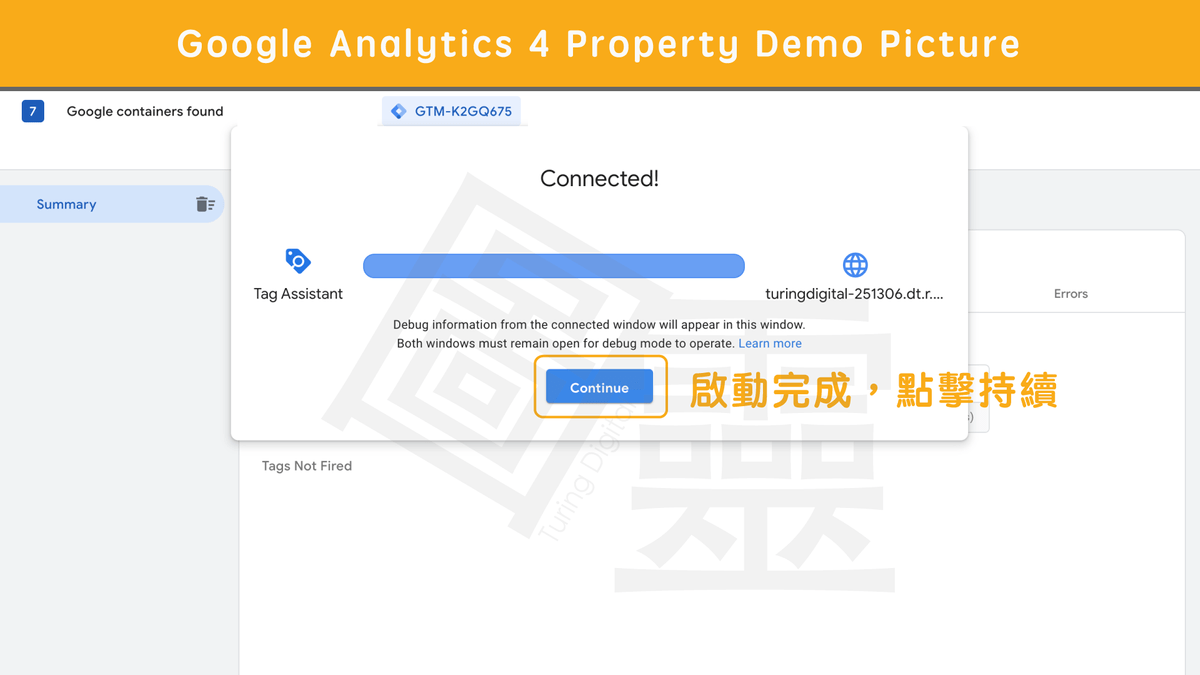
啟動完成,點擊持續。

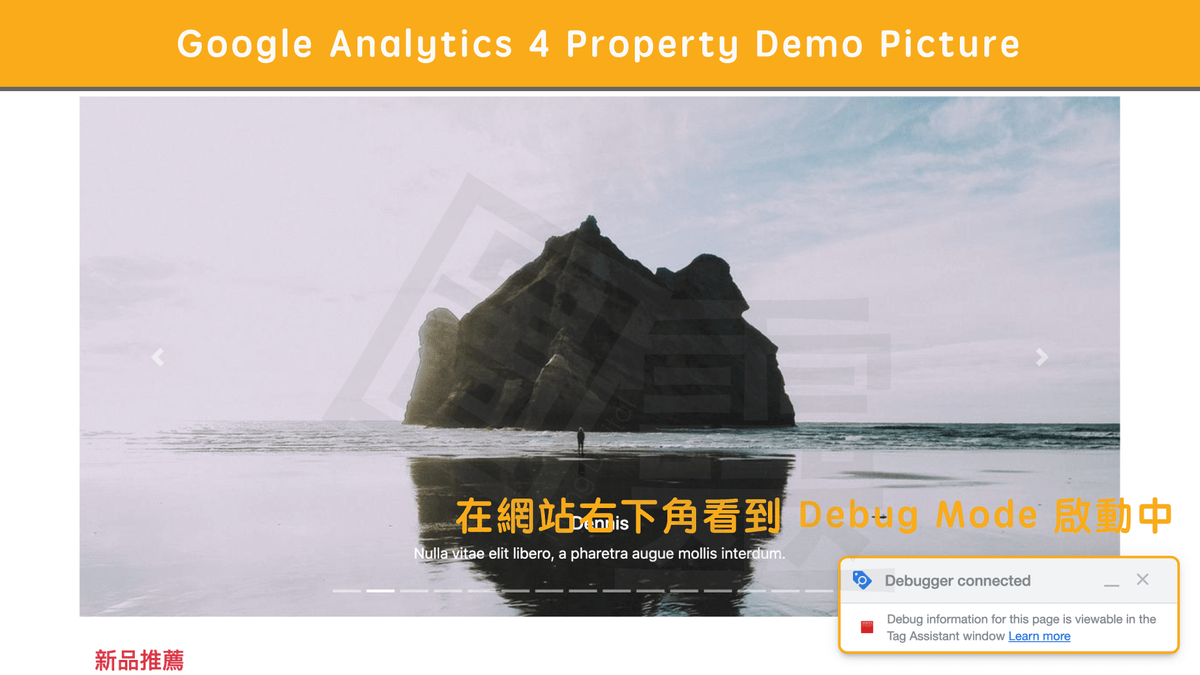
回到 { 你的網站 } 啟用右下角的 Debugger connected 視窗。
【 Step 2 】確認網站的 Data Layer 資訊

在 { 你的網站 } 實際完成一次購物流程。

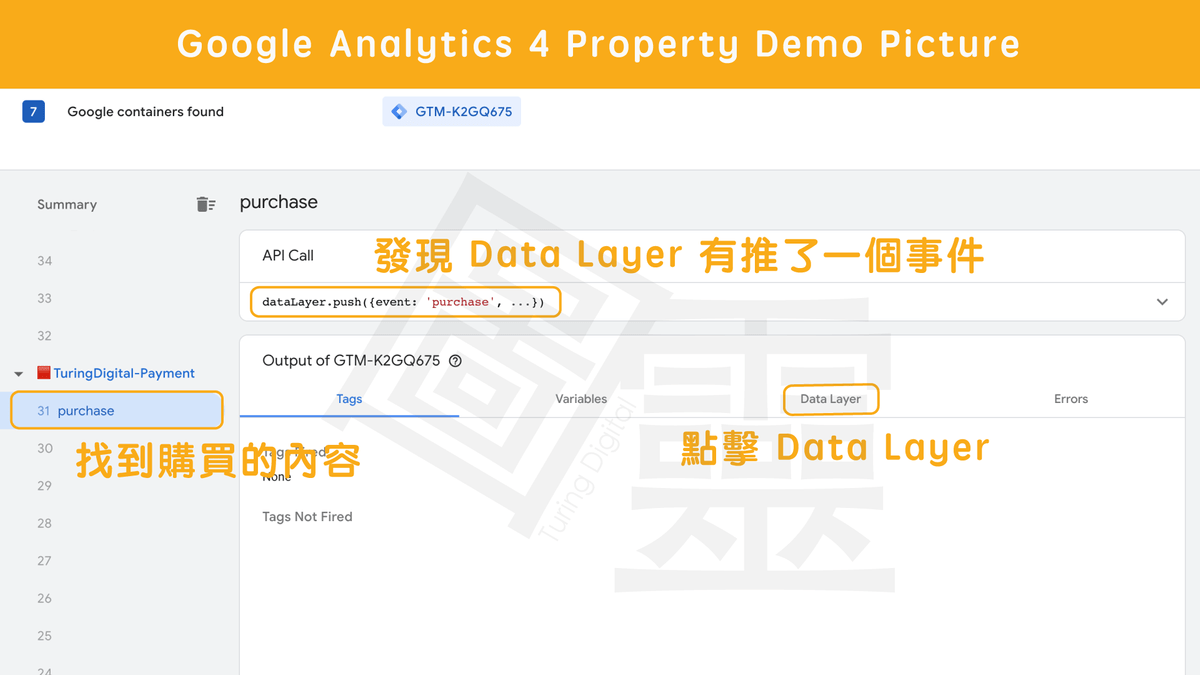
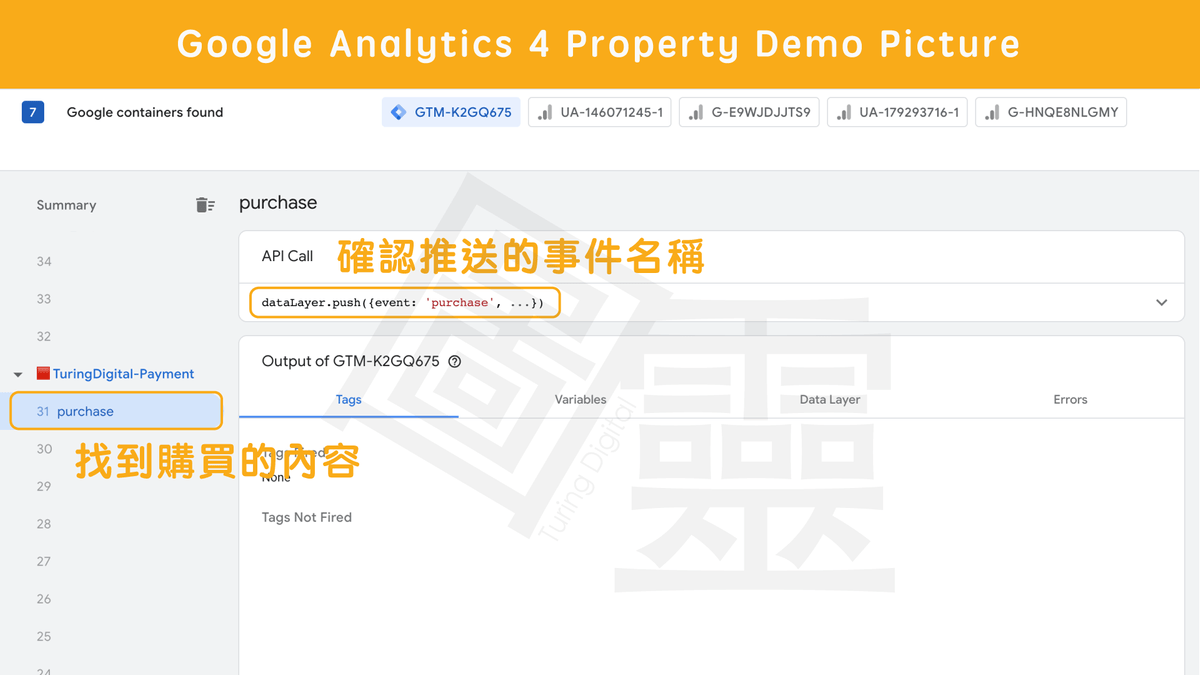
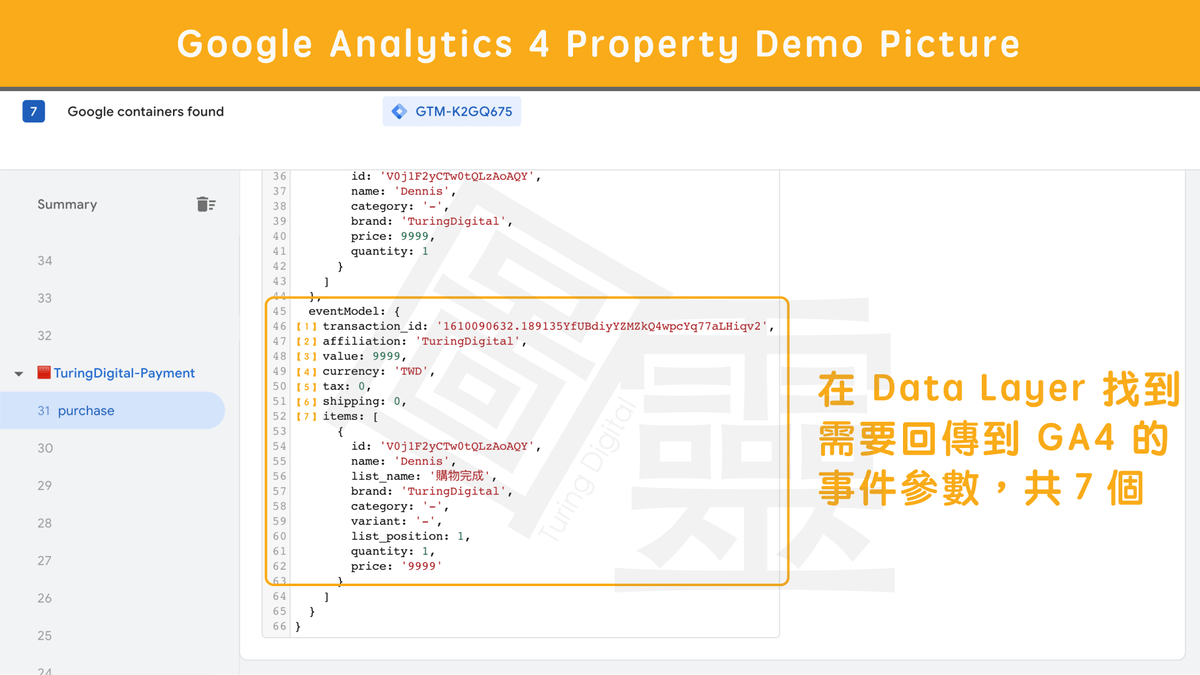
在 { Tag Assistant } 找到 Purchase 的事件,點到 Data Layer 的頁籤。

在 Data Layer 找到符合 GA4 電子商務事件的參數。
【 Step 3 】串接 GA4 跟 GTM

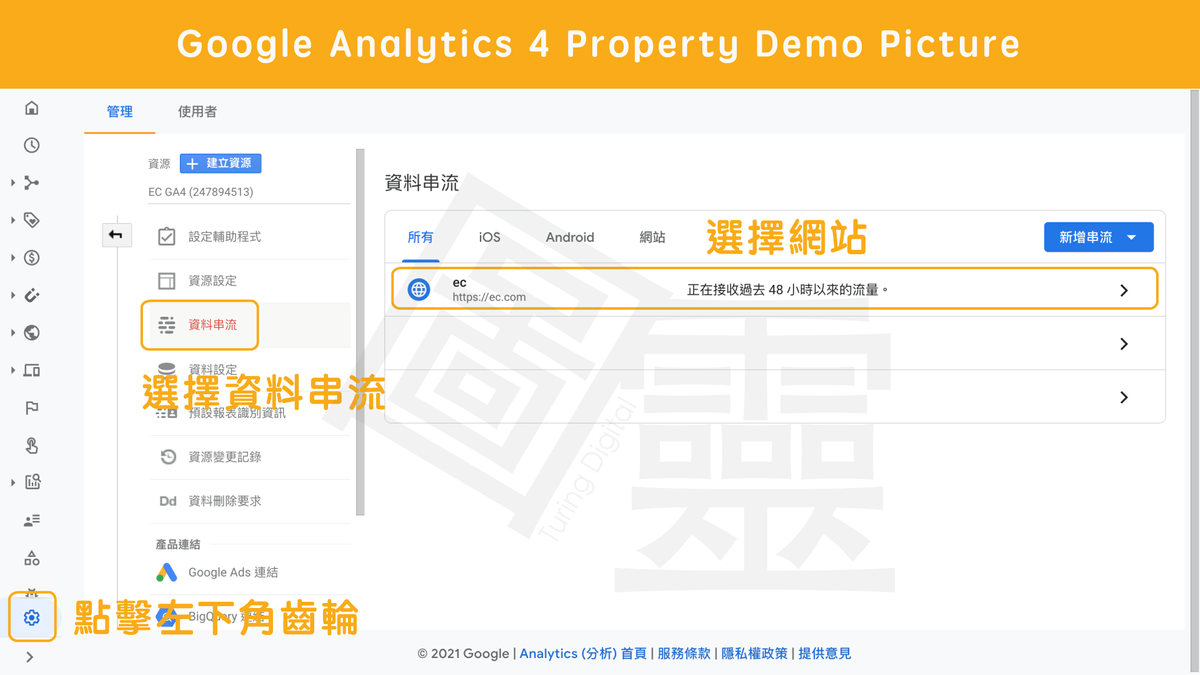
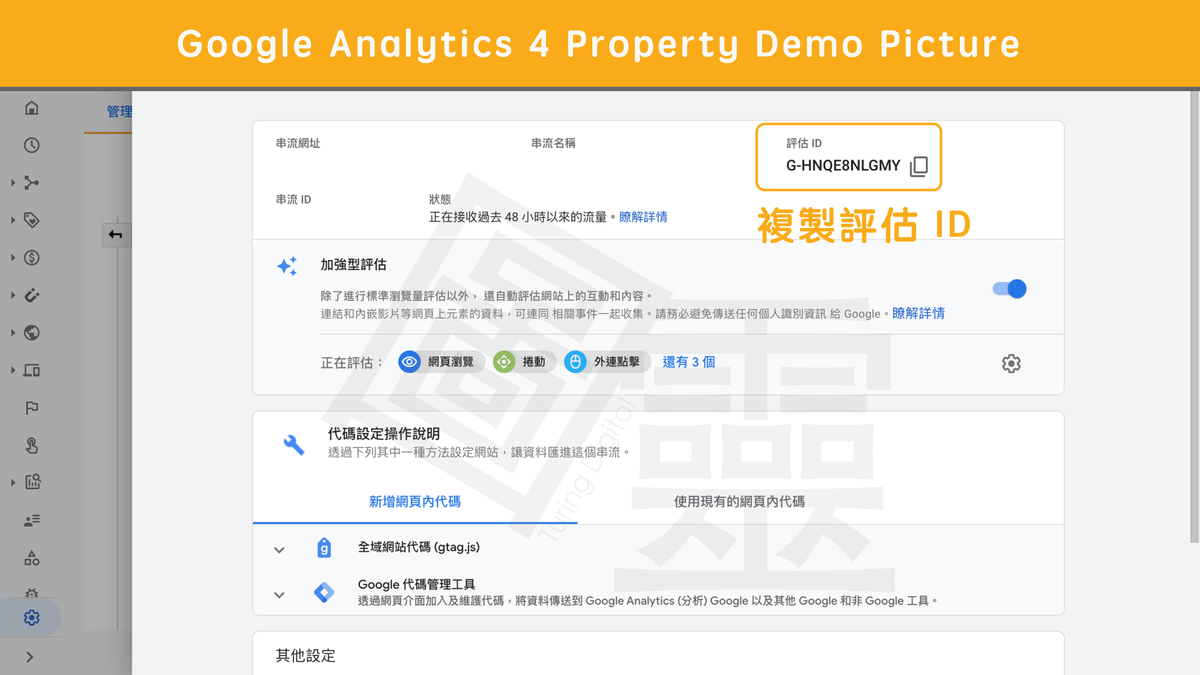
在 { Google Analytics } 點擊左下角齒輪 -> 選擇資料串流 -> 選擇你的網站,找到評估 ID。

複製評估 ID。

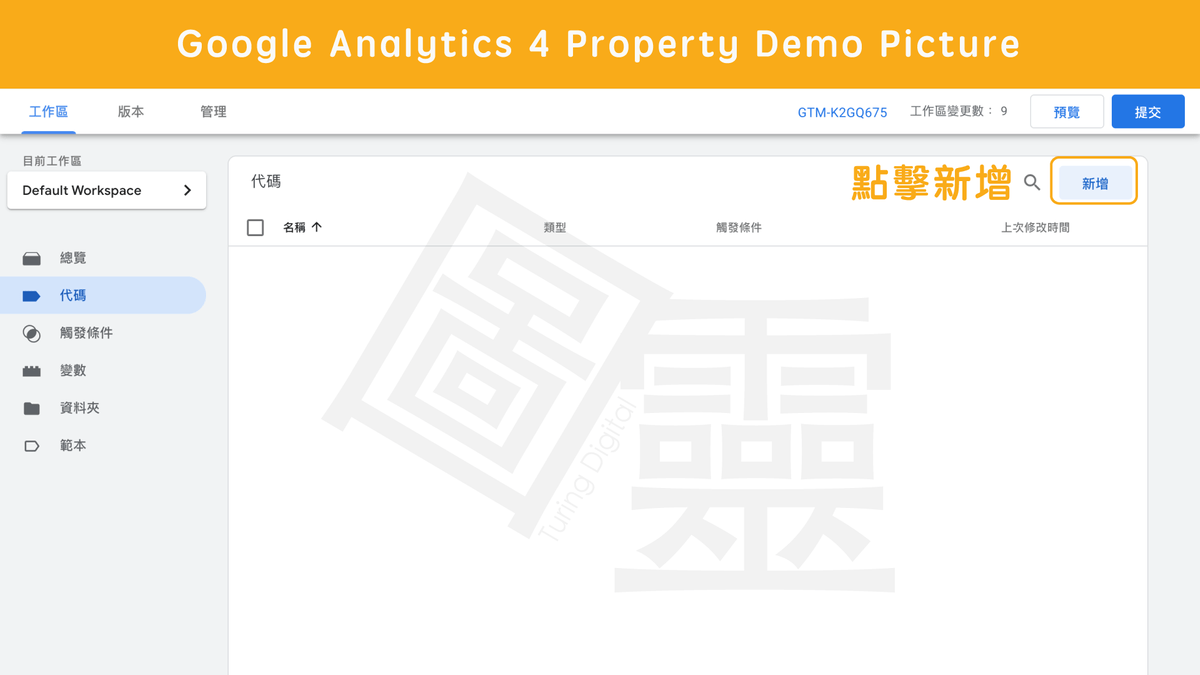
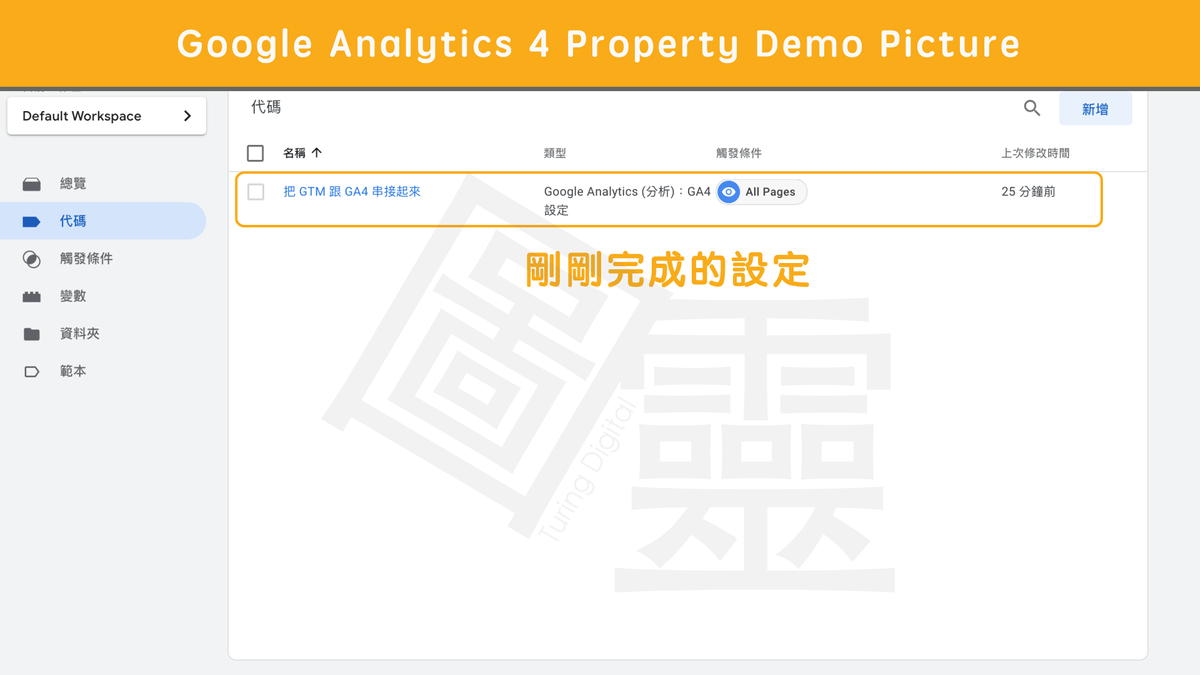
進入 { Google Tag Manager } 的代碼頁面,點擊新增。

新增一個「串接 GA4 跟 GTM」的代碼:
・編輯名稱:可以辨識的。
・代碼類型:GA4 設定。
・評估ID:GA4 複製的評估 ID。
・觸發條件:All Pages。

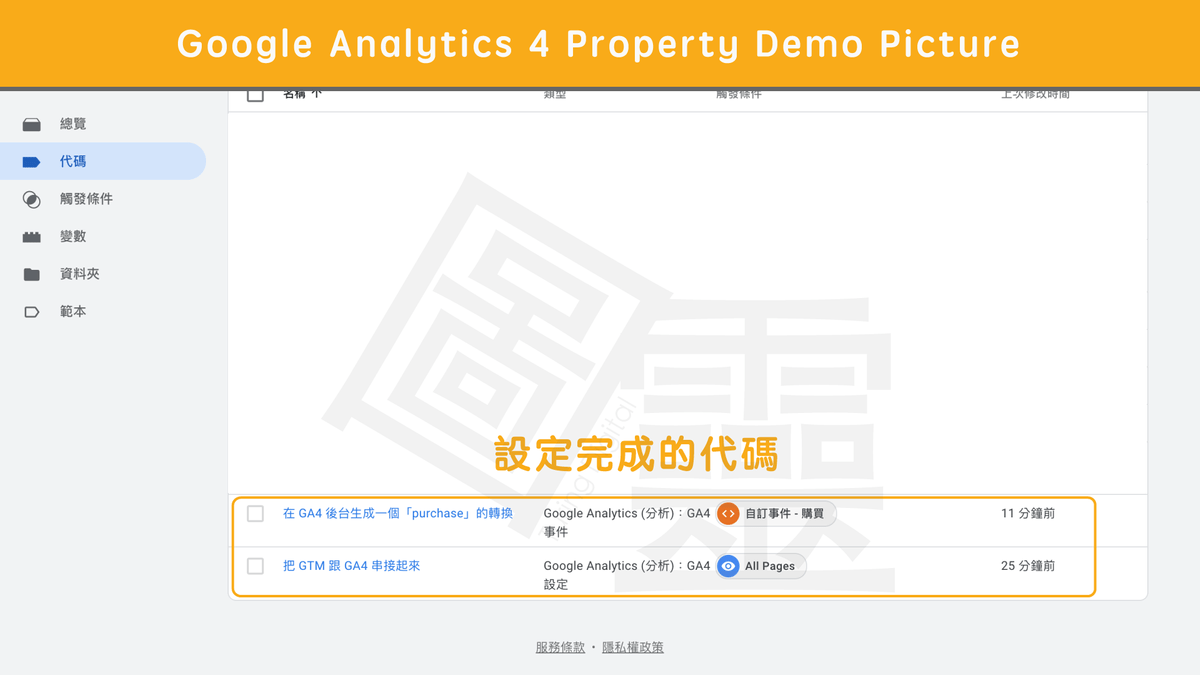
在代碼頁面看到設定完成的代碼。
【 Step 4 】在 GTM 設定電子商務轉換的觸發條件

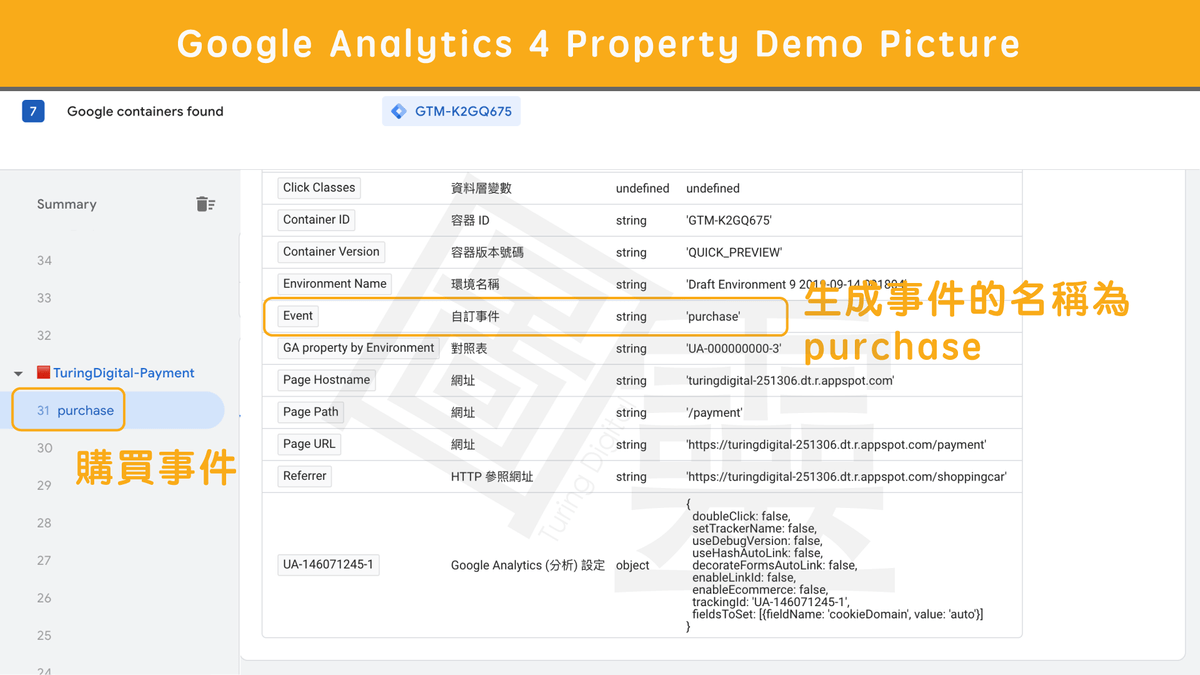
在 { Tag Assistant } 確認要從 Data Layer 送的事件名稱。

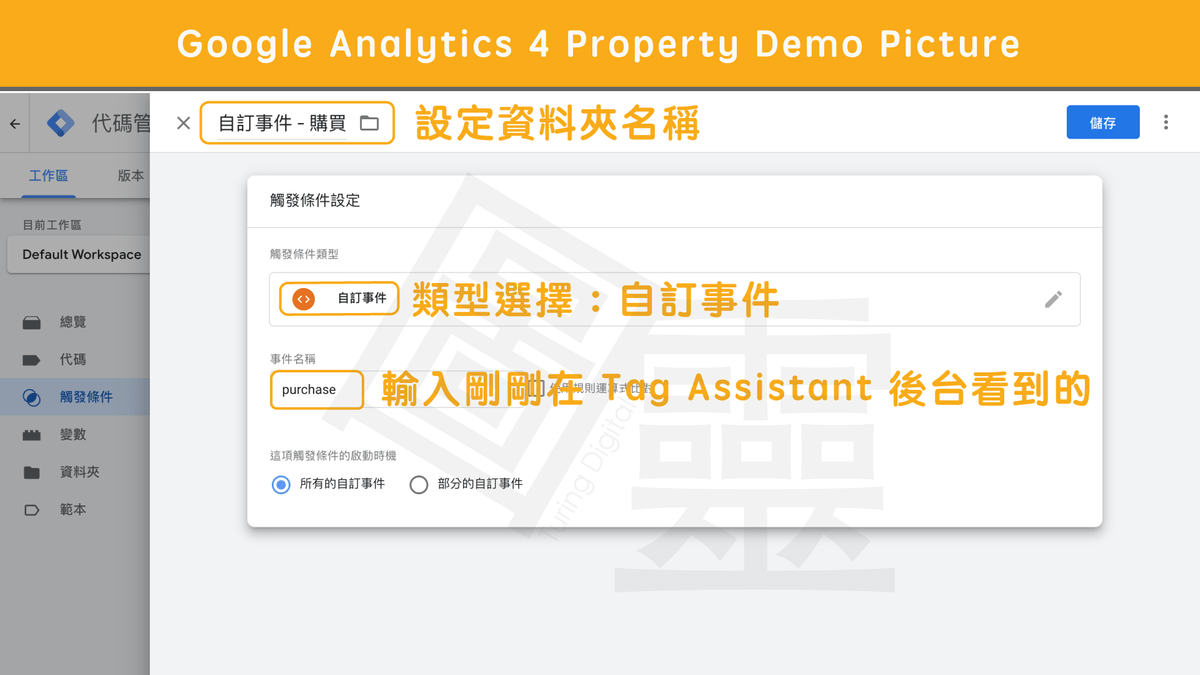
設定傳送電子商務轉換事件的觸發條件:
・編輯名稱:自訂事件 - 購買。
・類型選擇:自訂事件。
・事件名稱:purchase。
設定完畢按下儲存。

觸發條件設定完成。
【 Step 5 】在 GTM 設定電子商務轉換的代碼&變數

進入代碼頁面,點擊新增代碼。
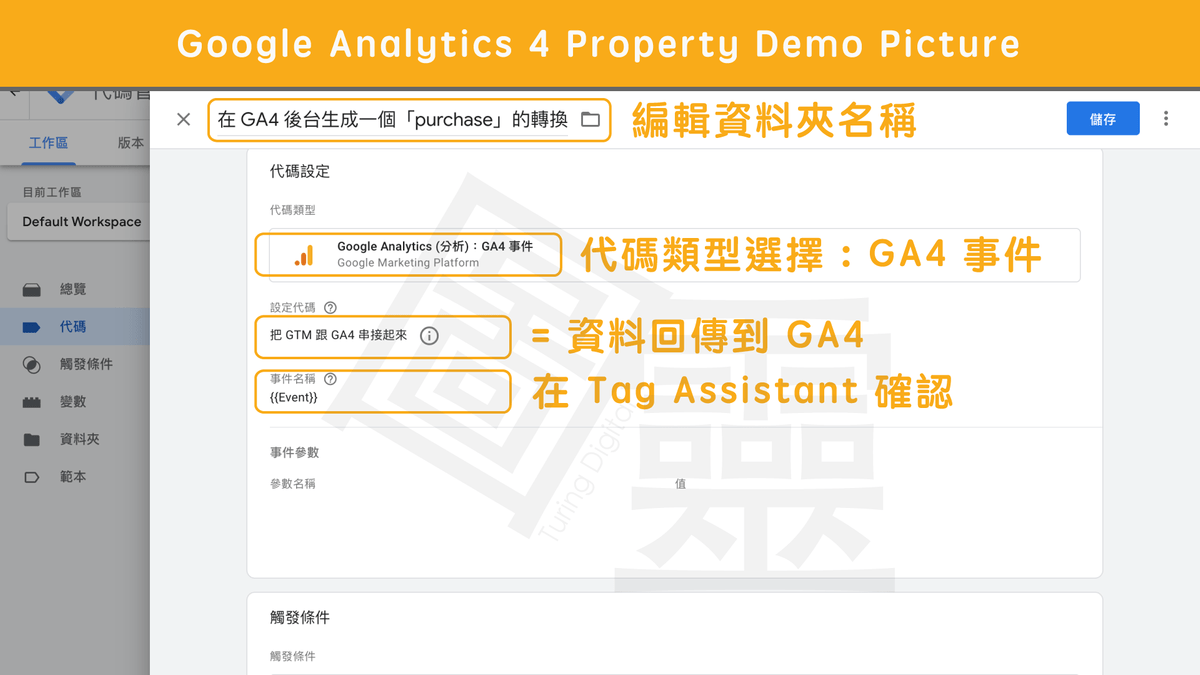
設定傳送電子商務轉換事件的代碼:
・編輯名稱:可以辨識的。
・代碼類型:GA4 事件。
・設定代碼:使用【 Step 3 】設定的代碼。
・事件名稱:需要確認送出的資料格式符合規範。

在 { Tag Assistant } 確認 { Google Tag Manager } 送出的資料格式 Event = Purchase,符合 { Google Analytics } 的規範。

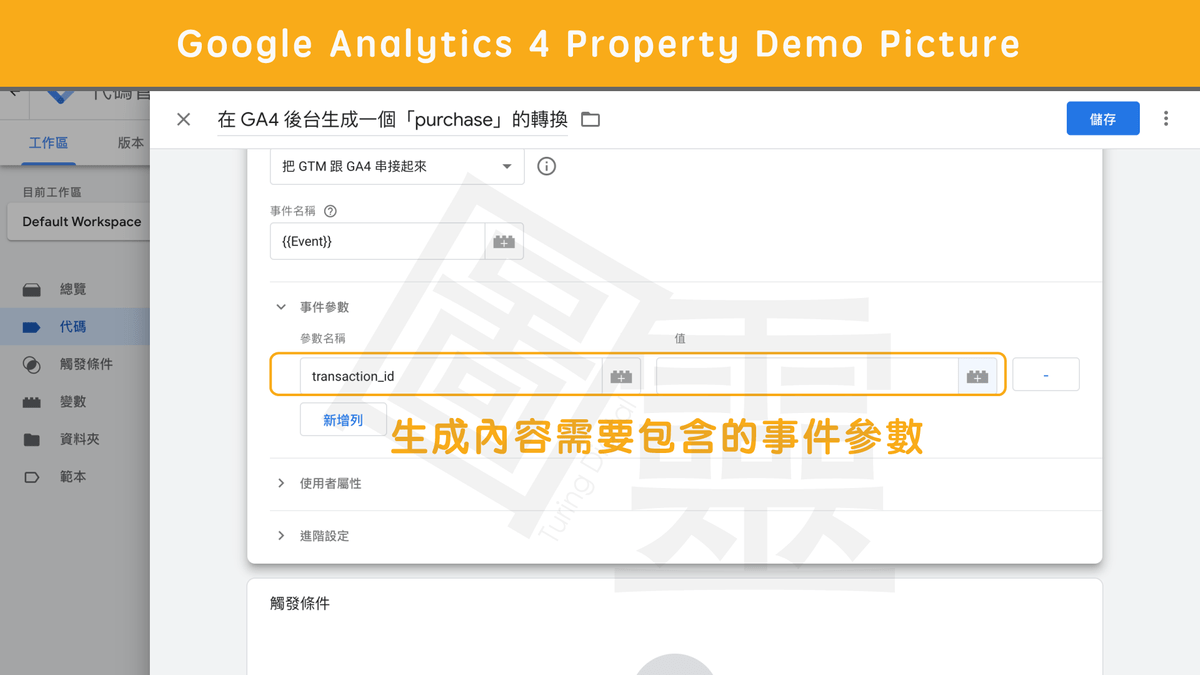
設定傳送電子商務轉換事件的代碼:
・事件參數:在 { Google Analytics } 收集的事件,包含什麼參數。

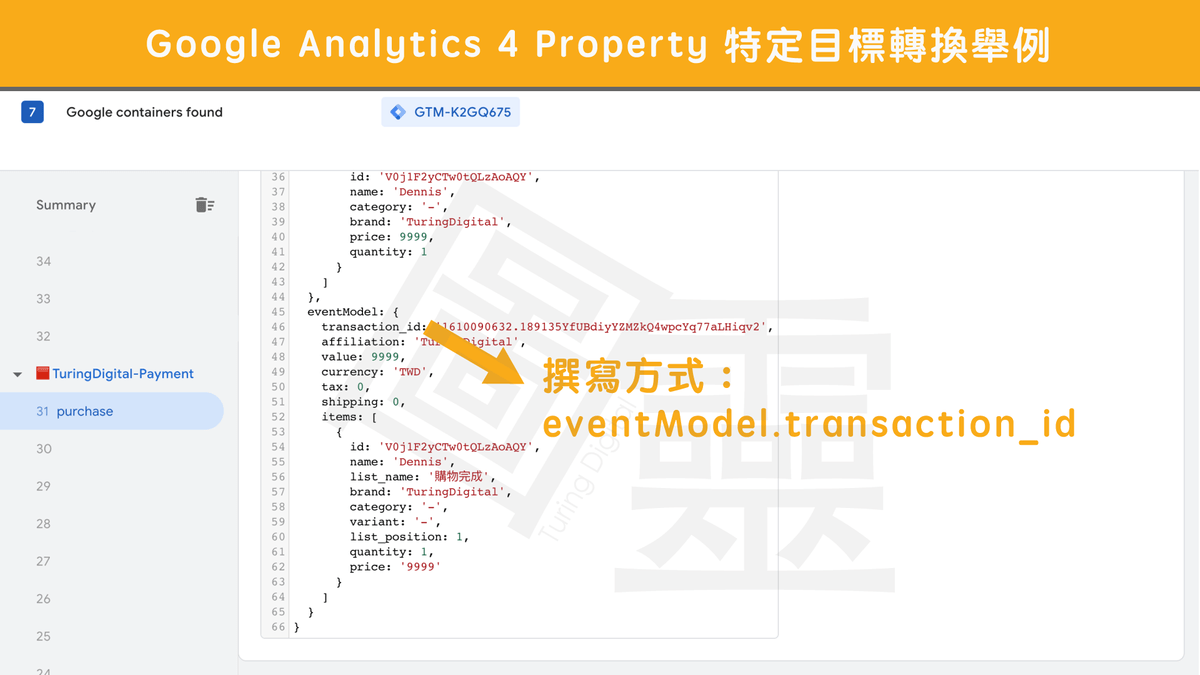
在 { Tag Assistant } 裡面找出 purchase 事件的 Data Layer 可以看到一共有 7 個事件參數可以傳送到 { Google Analytics },我們這邊會實際設定三個當作範例給各位參考。

回到 { Google Tag Manager } 輸入第一個參數名稱 transaction_id,並且點擊「值」的按鈕。

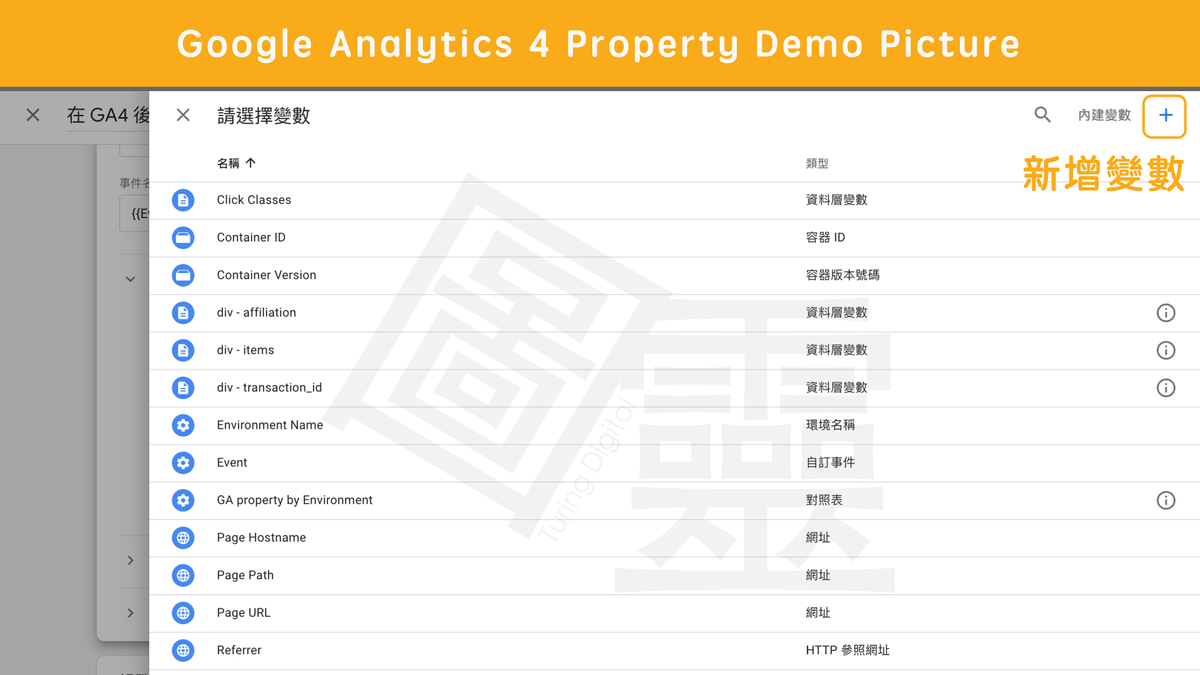
點擊新增變數。

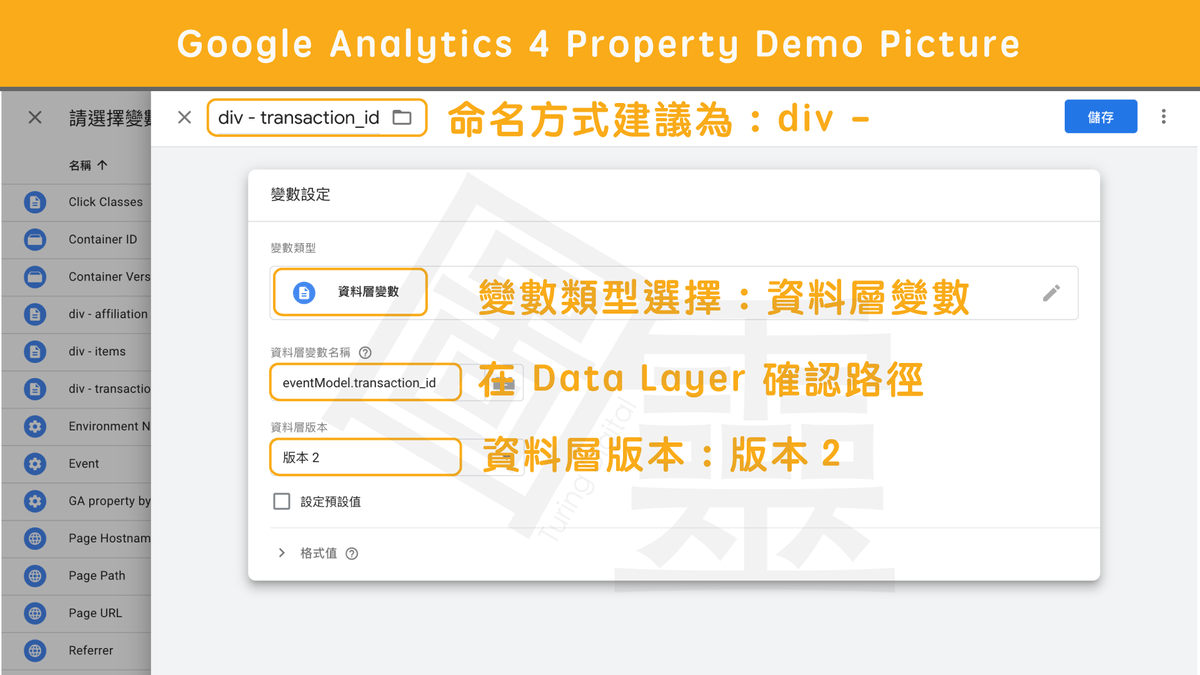
設定傳送電子商務轉換事件參數的變數:
・編輯名稱:命名方式建議為 div - ....。
・資料類型:資料層變數。
・資料層變數名稱:需要確認資料的路徑。
・資料層版本:版本 2。

你可以在在 { Tag Assistant } 找到 purchase 事件的 Data Layer 確認路徑。

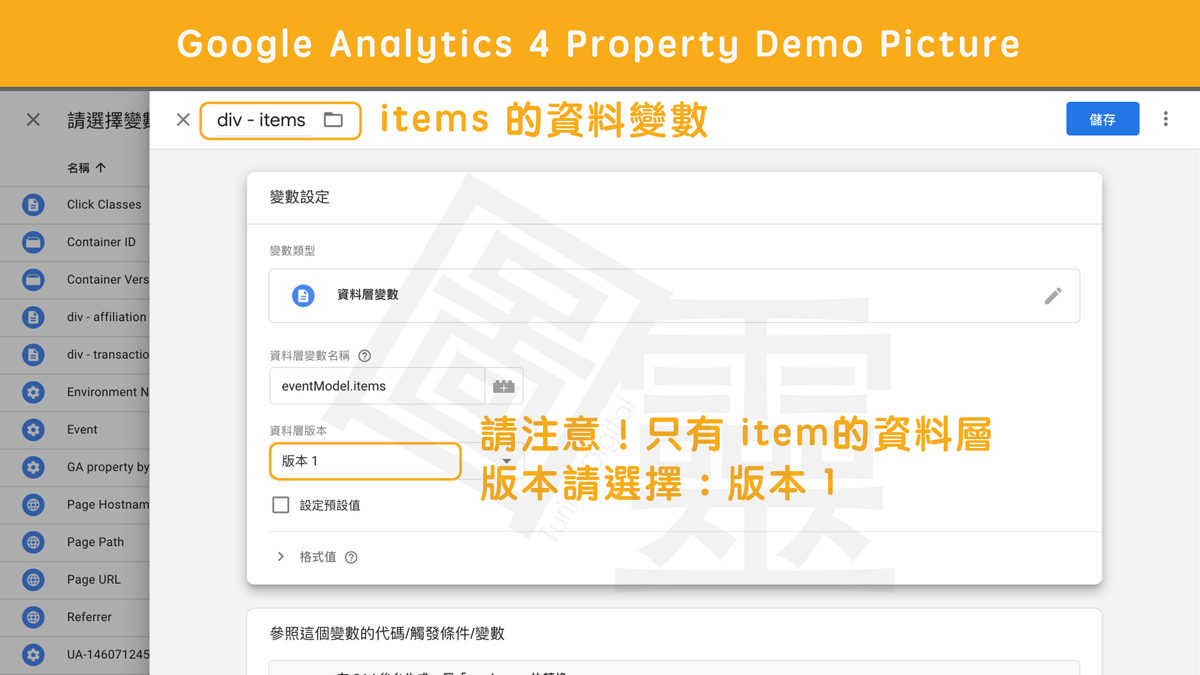
請注意!
在設定事件參數的時候,只有 item 的資料層版本要選擇版本1,不然系統會出現錯誤。

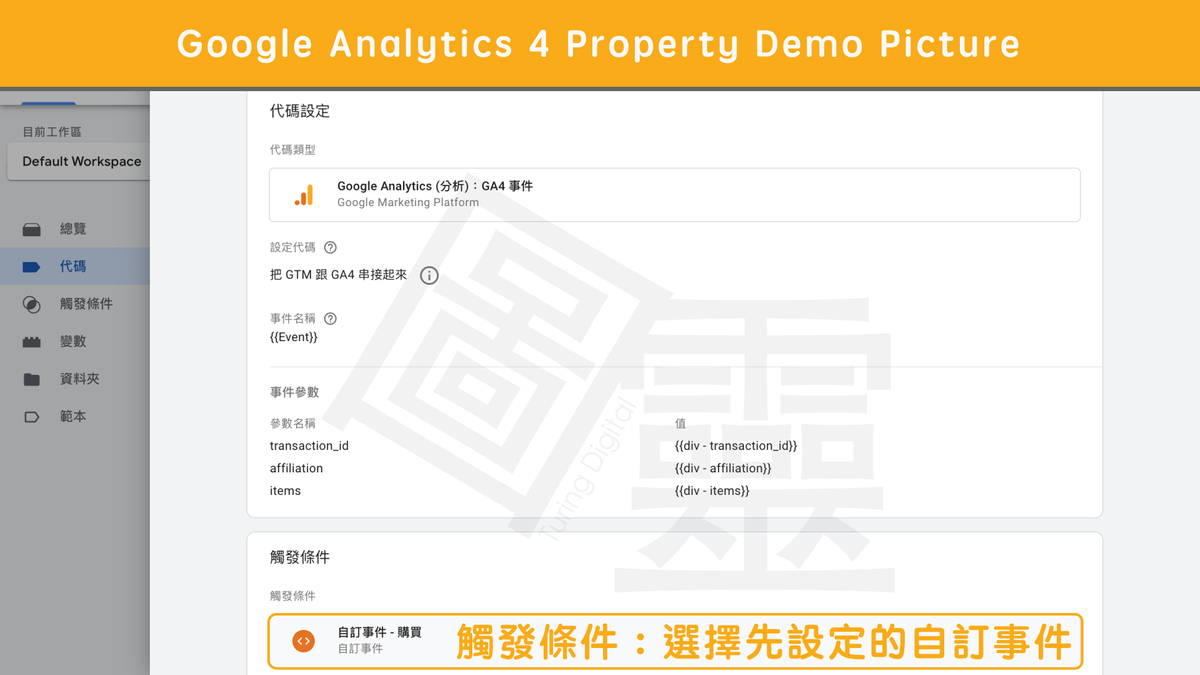
七個事件參數都設定完畢之後,設定傳送電子商務轉換事件的代碼:
・觸發條件:使用【 Step 4 】設定的觸發條件。

在代碼頁面看到設定完成的兩個代碼。
【 Step 6 】利用 GA4 的 Debug View 預覽埋設是否正確

在 { Google Tag Manager } 點擊預覽。

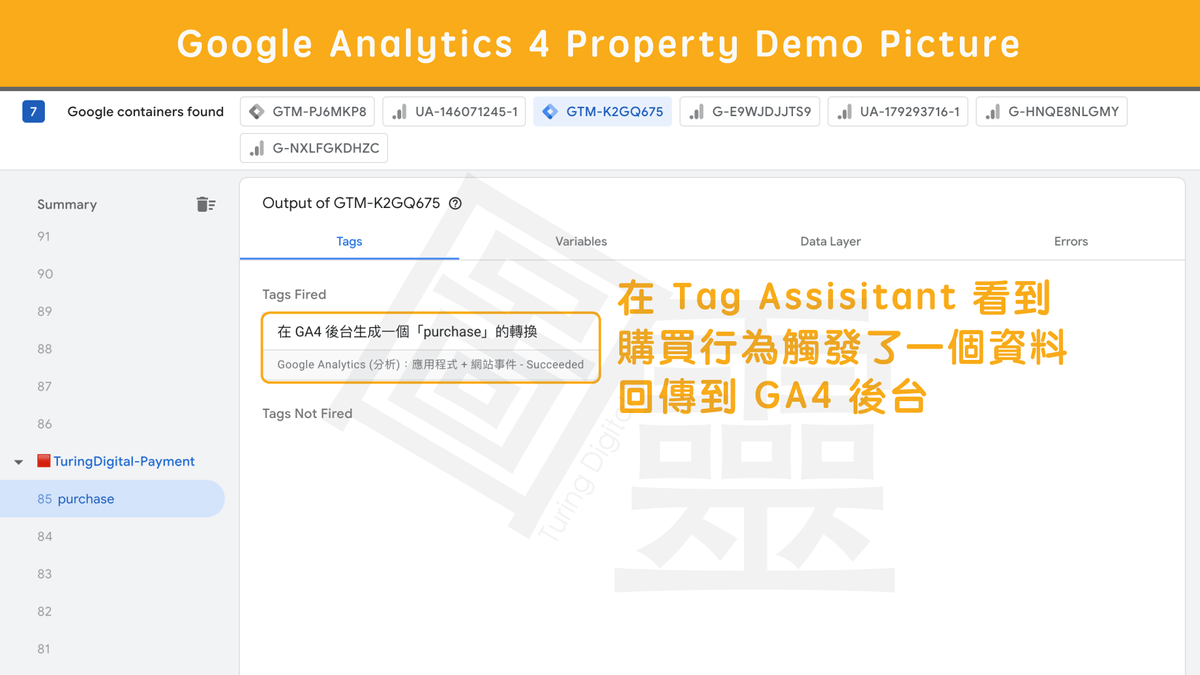
再度完成一次購買流程,可以在 { Tag Assistant } 看到購買行為時 { Google Tag Manager } 觸發了一個資料傳到 { Google Analytics }。

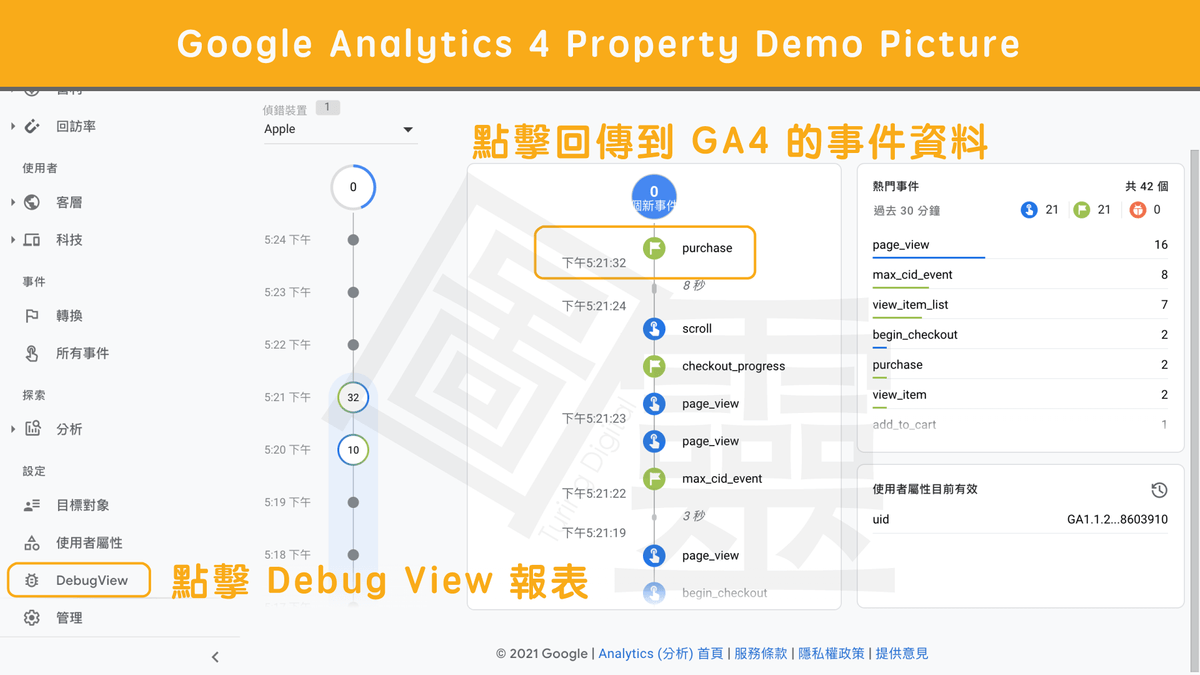
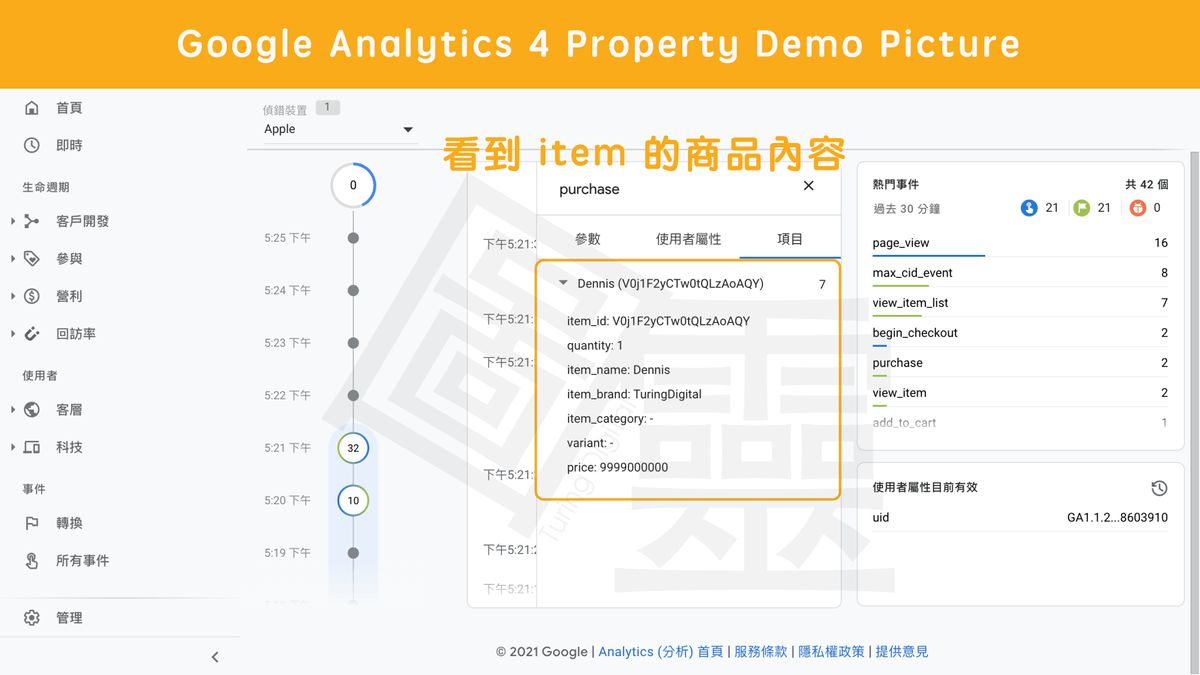
回到 { Google Analytics } 選擇 Debug View 報表,可以看到 purchase 事件,點擊一下。

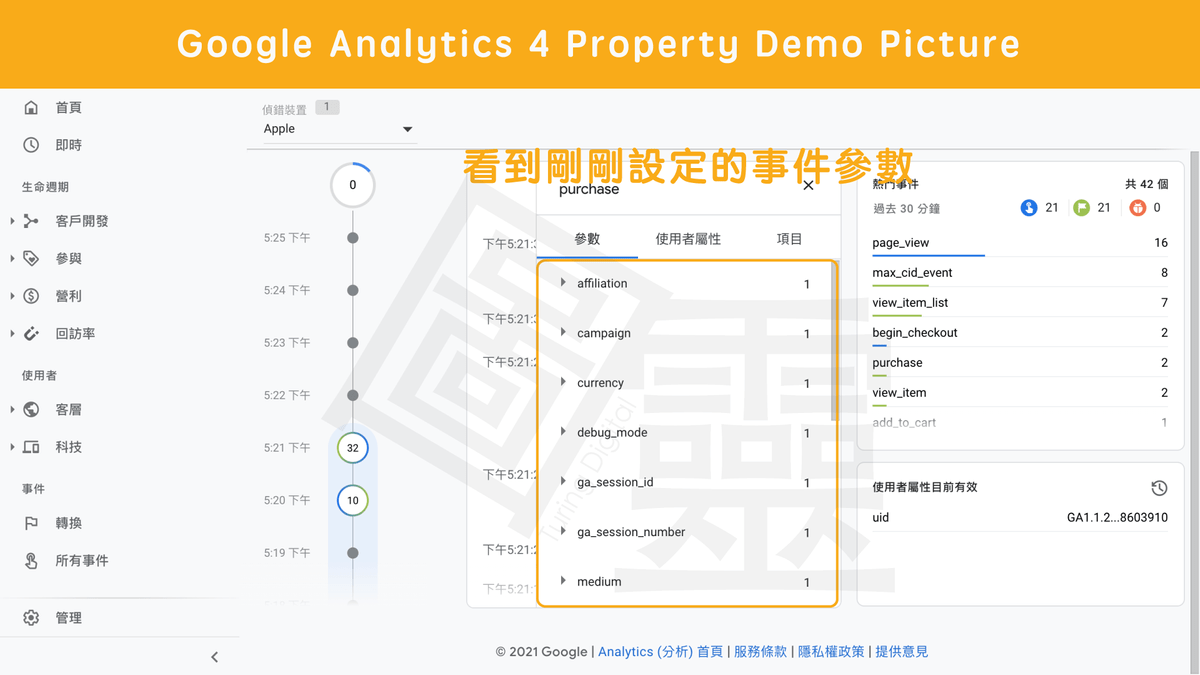
可以在裡面看到剛剛設定要追蹤的電子商務事件參數。

點擊項目頁籤,商品的資訊。

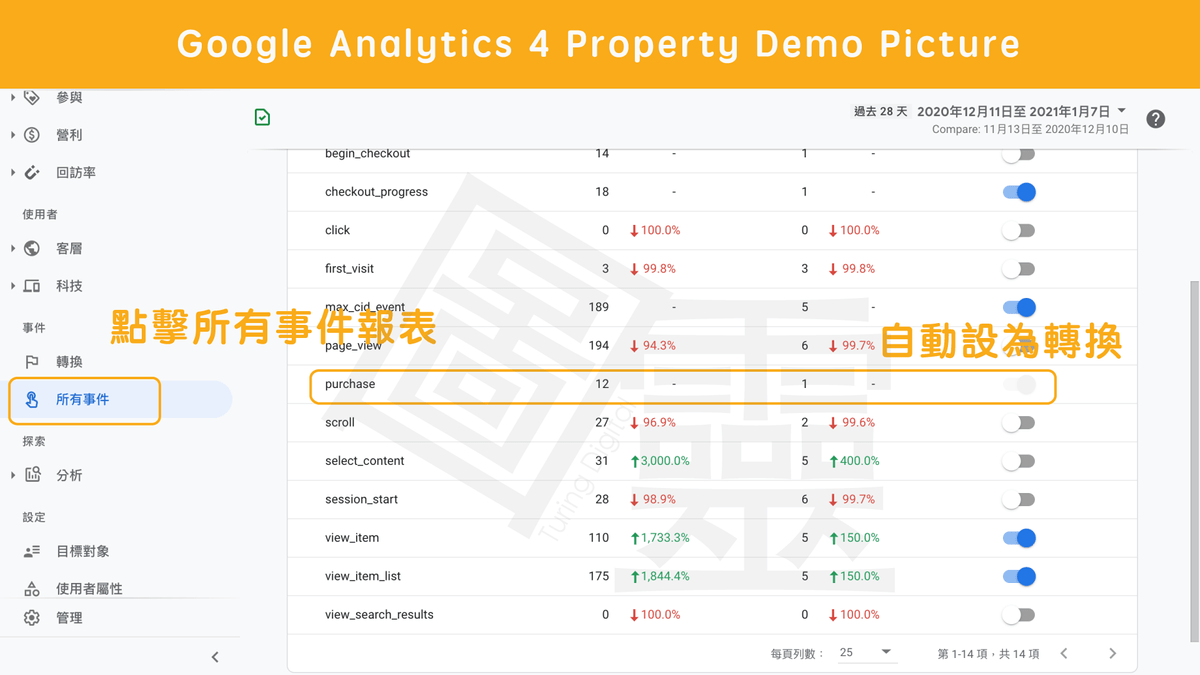
在所有事件報表裡面可以看到 purchase 被直接設為轉換。
文章總結

圖靈數位最近推出了一款 GA4 的免費檢測工具喔,一共有 20 個檢測項目,可以幫助你快速檢測 GA4 的數據現況,找出優化的空間,快來試用看看吧!
延伸閱讀
【 GA4 導入與轉移 】
【 Google Analytics 】
【 Google Analytics 4 Property 】
【 Google Tag Manger 】
【 Google Looker Studio 】
【 實際應用 】
參考資料: